Так вышло, что закончились 30 дней демо-версии Битрикса, а заказчик во время не побеспокоился о приобритении лицензии.

Так вышло, что закончились 30 дней демо-версии Битрикса, а заказчик во время не побеспокоился о приобритении лицензии.
Если у вас есть несколько разделов на одной странице, то было бы приятно разделить их какой-то линией или фоном. Существует достаточно много вариантов для реализации подобного, всё лишь ограничивается вашей фантазией. Сегодня мы бы хотели показать вам несколько примеров, вариантов разделения, которые в особенности подойдут для flatдизайна. В наших примерах в основном будут фигурировать только два цвета, а в некоторых будут присутствовать ещё и более тёмные оттенки. Методы, используемые здесь, колеблется от псевдо-элементов, градиентов до SVG графики. SVG просто помещён между секциями, а псевдо-элементы привязываются к определённому классу на соответствующих участках. Обратите внимание, что у нас есть взаимосвязь между последовательными участками разделов, то есть, чтобы стиль следующего перехода смотрелся органично с предыдущим.

SVG используется в тех случаях, когда мы не можем просто использовать псевдо-элемент, которые имеют хорошую адаптивность. Повторные фоновые градиенты позволяют сделать непрерывные рисунки.
Сегодня мы бы хотели поделиться с вами несколькими вдохновляющими примерами анимации чекбоксов и переключателей. Идея состоит в том, чтобы анимировать SVG формы для создания прекрасного визуального эффекта при взаимодействии с чекбоксом или переключателем. Техника для анимации в SVG будет выполнена по примеру Jake Archibald. Вы можете почитать его статью, и подробно ознакомиться с тем как всё это работает «Animated line drawing in SVG».

Пожалуйста, обратите внимание, что данные примеры могут не работать в некоторых браузерах, особенно в мобильных.
Сегодня мы бы хотели поделиться с вами некоторой фантазией анимации для миниатюр в виде сетки. Есть не так много места у нас, и мы должны рассмотреть порядок наложения элементов для эффектов, чтобы они хорошо выглядели. Интересно то, что мы можем играть с задержками, тем самым увиливая удовольствие от происходящей анимации.

Красивые иллюстрации, используемые в демо-версии, нарисованы талантливым Isaac Montemayor.
Этот Blueprint является двухсторонним макетом. Идея состоит в том, чтобы первоначально отобразить, разделить страницу на две части, и при нажатии на одну из половин вся страница меняла бы свой вид, то есть отобразила бы отдельную страницу выбранного человека.

Работать будет в актуальных браузерах, и в IE начиная с 9 версии.
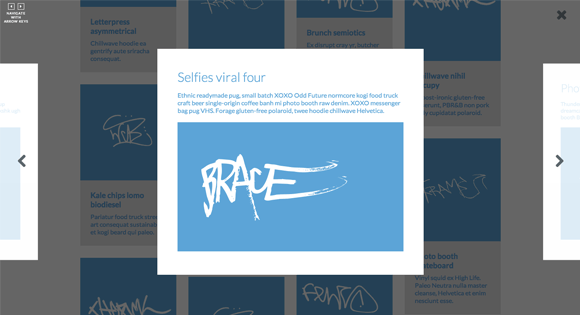
Этот Blueprint является адаптивной сеткой галереи основанной на галереи Google для руководства Chromebook Getting Started. В этом Blueprint мы используем Masonry для сетки и 3D-преобразования для навигации детальной информации. Для небольших экранов у нас есть некоторые примеры media queries запросов, которые регулируют расположение сетки, а также вид галереи.

Осуществлять навигацию в галереи можно также клавишами «влево», «вправо» на вашей клавиатуре, а закрыть просмотр можно клавишей «Esc».
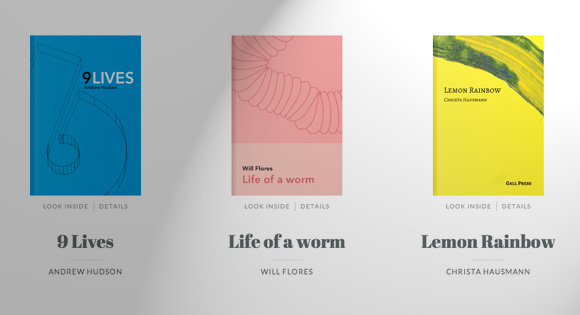
Есть что-то действительно завораживающее в (реальных) книгах. Хотя мы живём во времена, когда книги имеют и цифровую форму, но нет ничего лучше, чем взять реальную книгу и пролистать страницы. Многие макеты в Интернете пытаются передать это чувство путём создания эффектов перелистывания. Сегодня мы бы хотели показать вам небольшую концепцию для книжного интернет-магазина или книжной коллекции используя скрипт BookBlock. Идея состоит в том, чтобы отобразить сетку из книг, где мы сможем посмотреть некую детальную информацию о книге и где мы можем открыть демо книгу в полноэкранном режиме для предварительного просмотра отрывка. Вы вероятно уже видели такого рода опцию "заглянуть внутрь" от Amazon. Для просмотра книги мы используем BookBlock в полноэкранном режиме и для небольших книг мы используем структуру perspective, что позволит нам открыть книгу в формате 3D.

Небольшим элементам интерфейса, как правило, уделяют не слишком много внимания, когда речь заходит о творческом подходе. Ими часто пренебрегают из-за их размера. Но и их размеров достаточно, чтобы добавить им некоторые интересные эффекты. В последнее время вы, возможно, замечали какую-то вертикальную или горизонтальную навигацию в виде точек/кружков для прокрутки контента на веб-сайте. Сегодня мы хотим поделиться вдохновляющим набором точечной навигации с эффектами при наведении или когда мы нажимаем на них. Что касается эффектов, мы используем несколько методов, в том числе переход на псевдо-элементы, перспективы и SVG.

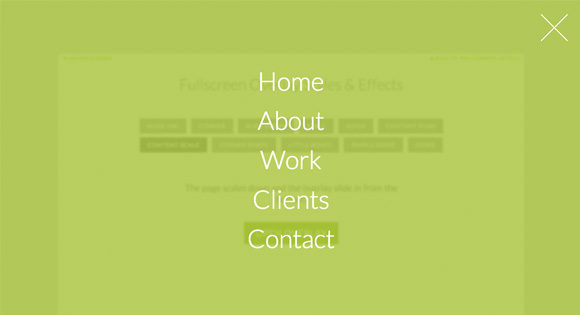
Сегодня мы бы хотели поделиться с вами несколькими вдохновляющими примерами оверлеев. Как и в любом компоненте пользовательского интерфейса (UI), появляются новые тенденции и стили с формирующимся рынком, мы бы хотели попробовать некоторые модные эффекты для оверлеев. Особенностью этих оверлеев является то, что они не имеют фиксированного размера, как в модальных окнах, но они занимают полностью экран, поэтому при создании эффектов нужно принять это во внимание и не переусердствовать. Но вовсе это не значит, что мы не можем использовать некоторые новые и интересные технологии, такие как, морфинг SVG форм.

Сегодня мы хотели бы поделиться с вами некоторыми вдохновляющими идеями для организации простого эффекта стека. Вы, вероятно, уже видели такого рода эффект, в основном он используется в фотогалереях, но и на отдельных элементах страницы его тоже можно заметить: один элемент показан изначально, а затем, скажем по клику на видимый элемент, появляются ещё элементы, как правило, это используется в качестве украшения. При творческом подходе вы можем сделать некоторые интересные эффекты, которые оживят статический дизайн.