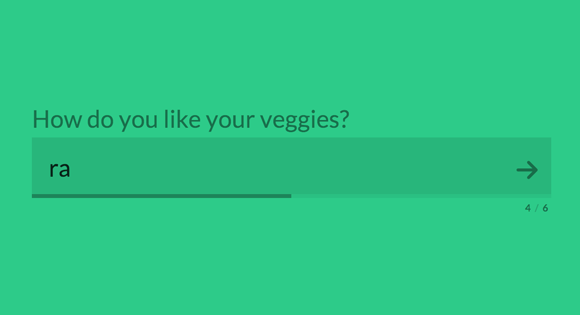
Сегодня мы бы хотели поделиться с вами очень упрощённым и компактным вариантом интерфейса формы. Вы, наверное, уже встречали этот вид единой форме ввода, на наш взгляд это очень приятная и удобная концепция формы.

Идея заключается в том, чтобы показать пользователю только одно поле для ввода данных без каких-либо отвлекающих и лишних элементов, но с некоторыми элементами, которые действительно полезны, такие как: счётчик количества вопросов, ненавязчивый прогресс заполнения формы и стрелка следующего вопроса.