Анимированные чекбоксы и переключатели с SVG
Сегодня мы бы хотели поделиться с вами несколькими вдохновляющими примерами анимации чекбоксов и переключателей. Идея состоит в том, чтобы анимировать SVG формы для создания прекрасного визуального эффекта при взаимодействии с чекбоксом или переключателем. Техника для анимации в SVG будет выполнена по примеру Jake Archibald. Вы можете почитать его статью, и подробно ознакомиться с тем как всё это работает «Animated line drawing in SVG».

Пожалуйста, обратите внимание, что данные примеры могут не работать в некоторых браузерах, особенно в мобильных.
Для наших чекбоксов и переключателей мы используем псевдо-элемент ::before, так же нам необходимо скрыть input установив opacity на 0. При этом input никуда не денется и будет рядом с нашим псевдо-элементом, тем самым мы сохраняем поведение выбора у чекбокса или переключателя. Мы также сделать label’ы интерактивными, установив значение для атрибута с идентификатором input’a.
Первоначально мы также добавим необходимые SVG элементы. Они не будут видны, потому что их пути пусты, и как только мы выбираем input, то мы анимируем пути SVG.
Вот пример структуры формы:
<form class="ac-custom ac-checkbox ac-cross">
<h2>How do you collaboratively administrate empowered markets via plug-and-play networks?</h2>
<ul>
<li><input id="cb1" name="cb1" type="checkbox"><label for="cb1">Efficiently unleash information</label></li>
<li><input id="cb2" name="cb2" type="checkbox"><label for="cb2">Quickly maximize timely deliverables</label></li>
<li><input id="cb3" name="cb3" type="checkbox"><label for="cb3">Dramatically maintain solutions</label></li>
<li><input id="cb4" name="cb4" type="checkbox"><label for="cb4">Completely synergize relationships</label></li>
<li><input id="cb5" name="cb5" type="checkbox"><label for="cb5">Professionally cultivate customer service</label></li>
</ul>
</form>
Мы используем неупорядоченный список с input и label.
Основные стили:
.ac-custom label {
display: inline-block;
position: relative;
font-size: 2em;
padding: 0 0 0 80px;
vertical-align: top;
color: rgba(0,0,0,0.2);
cursor: pointer;
transition: color 0.3s;
}
.ac-custom input[type="checkbox"],
.ac-custom input[type="radio"],
.ac-custom label::before {
width: 50px;
height: 50px;
top: 50%;
left: 0;
margin-top: -25px;
position: absolute;
cursor: pointer;
}
.ac-custom input[type="checkbox"],
.ac-custom input[type="radio"] {
opacity: 0;
display: inline-block;
vertical-align: middle;
z-index: 100;
}
.ac-custom label::before {
content: '';
border: 4px solid #fff;
transition: opacity 0.3s;
}
Когда inputс атрибутом checked, то мы будем анимировать уровень opacity "псевдо-чекбокса", и цвет label:
.ac-custom input[type="checkbox"]:checked + label,
.ac-custom input[type="radio"]:checked + label {
color: #fff;
}
.ac-custom input[type="checkbox"]:checked + label::before,
.ac-custom input[type="radio"]:checked + label::before {
opacity: 0.8;
}
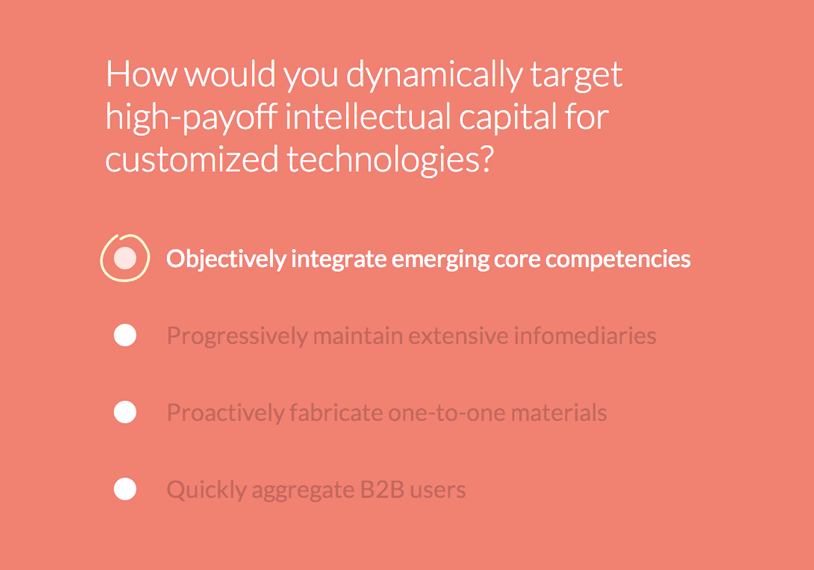
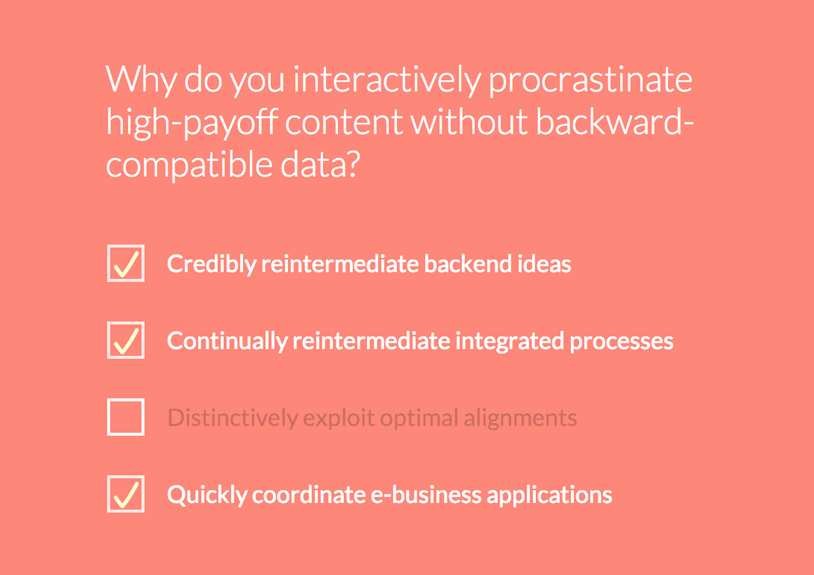
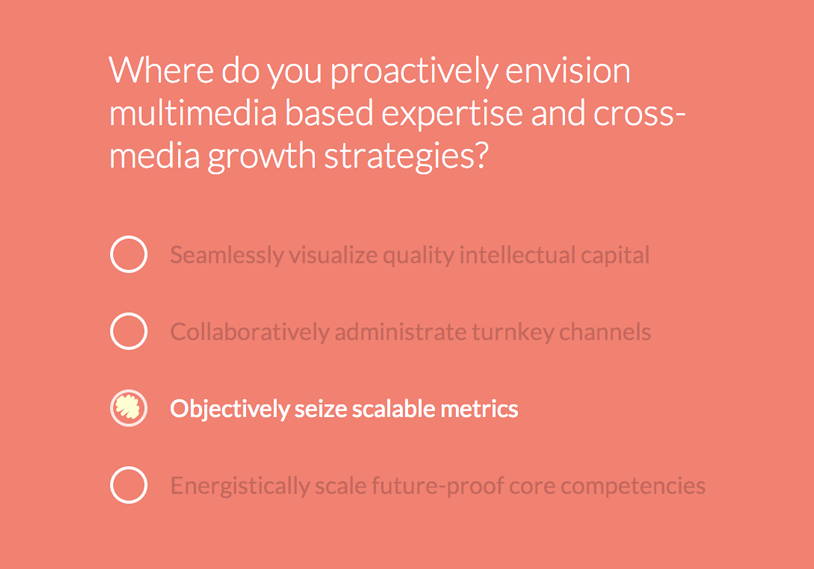
Вот пара скриншотов некоторых примеров:
Рисованный круг вокруг переключателя:

Классическая галочка для чекбокса:

Рисованное заполнение для переключателя:

Перевод: Art
Оригинал: tympanus.net