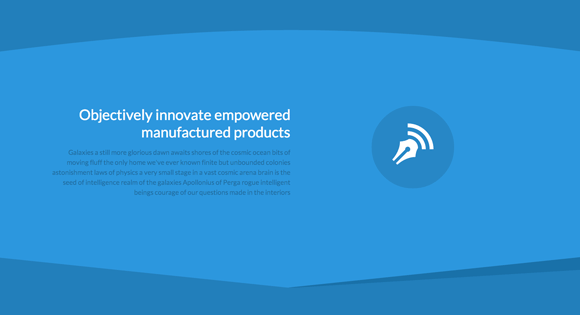
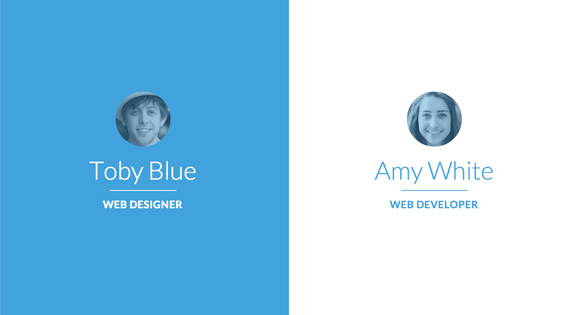
Если у вас есть несколько разделов на одной странице, то было бы приятно разделить их какой-то линией или фоном. Существует достаточно много вариантов для реализации подобного, всё лишь ограничивается вашей фантазией. Сегодня мы бы хотели показать вам несколько примеров, вариантов разделения, которые в особенности подойдут для flatдизайна. В наших примерах в основном будут фигурировать только два цвета, а в некоторых будут присутствовать ещё и более тёмные оттенки. Методы, используемые здесь, колеблется от псевдо-элементов, градиентов до SVG графики. SVG просто помещён между секциями, а псевдо-элементы привязываются к определённому классу на соответствующих участках. Обратите внимание, что у нас есть взаимосвязь между последовательными участками разделов, то есть, чтобы стиль следующего перехода смотрелся органично с предыдущим.

SVG используется в тех случаях, когда мы не можем просто использовать псевдо-элемент, которые имеют хорошую адаптивность. Повторные фоновые градиенты позволяют сделать непрерывные рисунки.