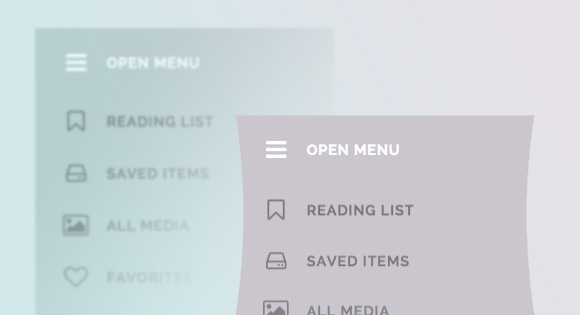
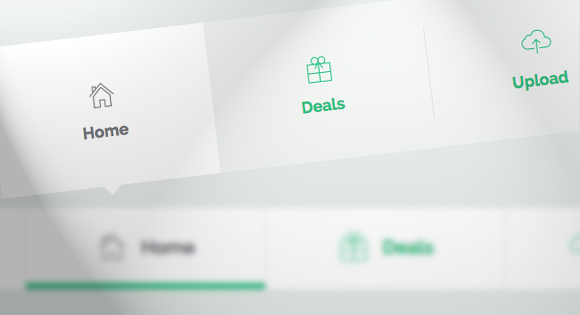
Сегодня мы бы хотели поделиться с вами несколькими идеями стильных вкладок. Данный сборник содержит вкладки с различными эффектами, от простых прямоугольных до форм с SVG. Вы увидите, какими интересными могут быть обычные вкладки.

В примерах мы использовали свойство flexbox поэтому убедитесь, что ваш браузер его поддерживает, как правило, это актуальные версии браузеров.