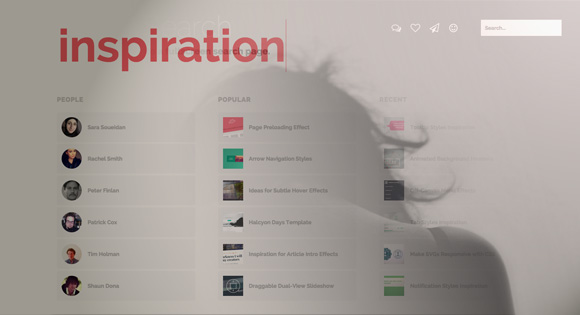
Сегодня мы хотели бы поделиться с вами простым эффектом морфинга. Идея состоит в том, что у нас будет поисковая строка в верхнем правом углу страницы, нажимая на которую один раз он будет разворачиваться на весь экран и отображать все поисковые элементы. Полноэкранный режим поиска имеет большую строку поиска и некоторые элементы для показа связанные с результатом поиска. Обратите внимание, что мы сделали только фронтэнд, бэкэнда нет.

Для морфинга поиска мы используем несколько эффектов, которые анимируют размеры поисковой строки, размер шрифта и некоторые другие элементы.