Hover-эффекты
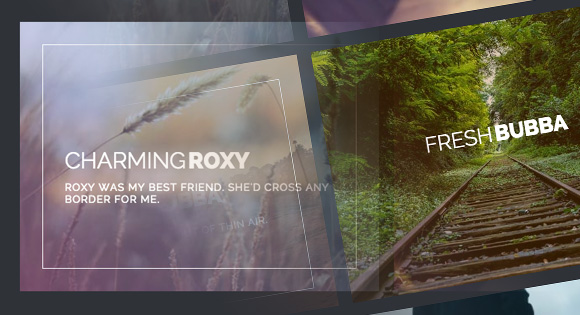
Время для некоторых свежих идей hover-эффектов. В настоящее время мы можем там и сям видеть много тонких конструкций с тонкими линиями, большим количеством белого пространства, чистой типографией и различных эффектов. В виду этой красивой тенденции, мы хотим поделиться с вами некоторыми творческими идеями для hover-эффектов.
Методы, которые мы используем для этих эффектов при наведении включает 3D-преобразования и некоторые переходы псевдо-элементов. Обратите внимание, что это будет работать только в современных браузерах.

К сожалению, переходы с текстом в Firefox не очень сглажены.
Красивые фотографии для демо мы позаимствовали с сайта Unsplash. Иконки, используемые в одном из стилей при наведении Feather icon set.
Структура сетки:
<div class="grid">
<figure class="effect-lily">
<img src="img/1.jpg" alt="img01"/>
<figcaption>
<h2>Nice <span>Lily</span></h2>
<p>Lily likes to play with crayons and pencils</p>
<a href="#">View more</a>
</figcaption>
</figure>
<!-- ... -->
</div>
Некоторые стили они же основные будут являться общими стилями для сетки, потом мы просто укажем отдельные стили для эффектов.

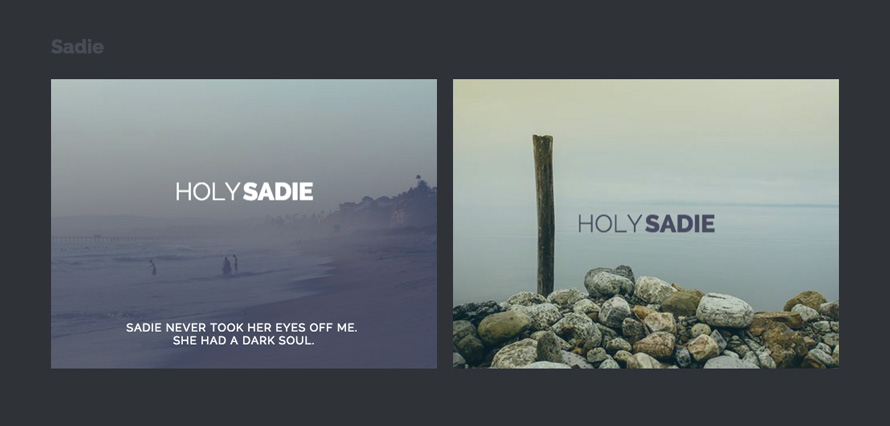
Следующий эффект, называемый "Sadie", будет иметь псевдо-элемент с линейным градиентом и дополнительный текст.
figure.effect-sadie figcaption::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(to bottom, rgba(72,76,97,0) 0%, rgba(72,76,97,0.8) 75%);
content: '';
opacity: 0;
transform: translate3d(0,50%,0);
}
figure.effect-sadie h2 {
position: absolute;
top: 50%;
left: 0;
width: 100%;
color: #484c61;
transition: transform 0.35s, color 0.35s;
transform: translate3d(0,-50%,0);
}
figure.effect-sadie figcaption::before,
figure.effect-sadie p {
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-sadie p {
position: absolute;
bottom: 0;
left: 0;
padding: 2em;
width: 100%;
opacity: 0;
transform: translate3d(0,10px,0);
}
figure.effect-sadie:hover h2 {
color: #fff;
transform: translate3d(0,-50%,0) translate3d(0,-40px,0);
}
figure.effect-sadie:hover figcaption::before ,
figure.effect-sadie:hover p {
opacity: 1;
transform: translate3d(0,0,0);
}
Для краткости мы опустили свойства с префиксами; Вы найдёте их в исходных стилях.
Есть много возможностей для создания различных эффектов, и эти эффекты являются лишь небольшим набором для вашего вдохновения. Мы надеемся, что вам пони понравятся!
Перевод: Art
Оригинал: tympanus.net