
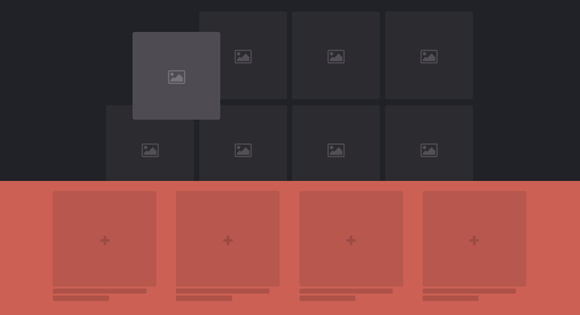
Сегодня мы бы хотели поделиться с вами экспериментальным слайд-шоу. Идея основана на большой навигационной концепции с сайта Wild, где можно посмотреть проекты в полноэкранном режиме или в режиме карусели. Есть множество методов, которые бы позволили реализовать подобное, но мы попытаемся воссоздать это слайд-шоу с помощью библиотеки Dragdealer.js и 3D-преобразования. Основная идея заключается в переводе ползунка по оси Z, что позволит ему быть либо в полноэкранном режиме, либо в уменьшенном размере карусели. При переключении фактический размер слайд-шоу и удаление преобразования, когда они больше не нужны, позволит слайд-шоу иметь "реальный" размер (т.е. 25% от окна).