Эффекты для оверлеев.
Сегодня мы бы хотели поделиться с вами несколькими вдохновляющими примерами оверлеев. Как и в любом компоненте пользовательского интерфейса (UI), появляются новые тенденции и стили с формирующимся рынком, мы бы хотели попробовать некоторые модные эффекты для оверлеев. Особенностью этих оверлеев является то, что они не имеют фиксированного размера, как в модальных окнах, но они занимают полностью экран, поэтому при создании эффектов нужно принять это во внимание и не переусердствовать. Но вовсе это не значит, что мы не можем использовать некоторые новые и интересные технологии, такие как, морфинг SVG форм.

Следует отметить, что эти эффекты были созданы для современных браузеров ввиду того, что старые не могут отобразить желаемый эффект.
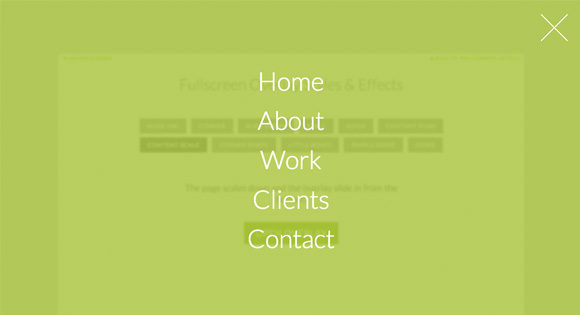
Пример Huge эффекта:
.overlay-hugeinc {
opacity: 0;
visibility: hidden;
transition: opacity 0.5s, visibility 0s 0.5s;
}
.overlay-hugeinc.open {
opacity: 1;
visibility: visible;
transition: opacity 0.5s;
}
.overlay-hugeinc nav {
perspective: 1200px;
}
.overlay-hugeinc nav ul {
opacity: 0.4;
transform: translateY(-25%) rotateX(35deg);
transition: transform 0.5s, opacity 0.5s;
}
.overlay-hugeinc.open nav ul {
opacity: 1;
transform: rotateX(0deg);
}
.overlay-hugeinc.close nav ul {
transform: translateY(25%) rotateX(-35deg);
}
Мы используем трюк с visibility, чтобы оверлей можно было полностью скрыть: мы установили задержку перехода для свойства visibility, что позволяет opacity переводить в первую очередь.
Для некоторых из примеров SVG мы используем Snap.svg, который преобразует форму SVG. Для примера "Little Boxes" мы использовали SVG и JS, который позволяет контролировать появление бокса, но вы, конечно, может также использовать CSS для контроля.
Перевод: Art
Оригинал: tympanus.net