Минималистичная форма.
Сегодня мы бы хотели поделиться с вами очень упрощённым и компактным вариантом интерфейса формы. Вы, наверное, уже встречали этот вид единой форме ввода, на наш взгляд это очень приятная и удобная концепция формы.

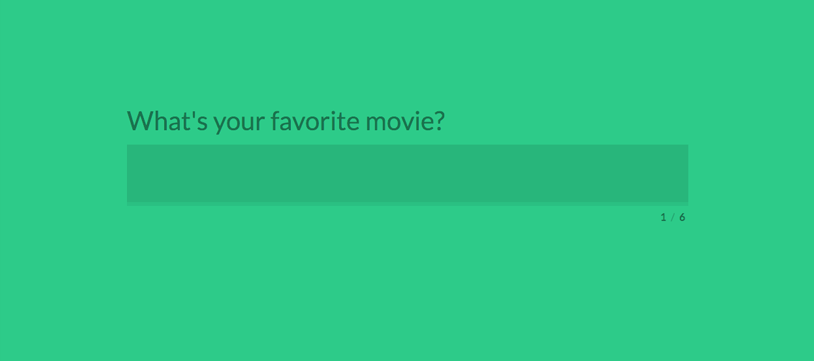
Идея заключается в том, чтобы показать пользователю только одно поле для ввода данных без каких-либо отвлекающих и лишних элементов, но с некоторыми элементами, которые действительно полезны, такие как: счётчик количества вопросов, ненавязчивый прогресс заполнения формы и стрелка следующего вопроса.
Пожалуйста, обратите внимание, что мы используем некоторые современные CSS свойства, такие как pointer-events и анимации, которые не поддерживаются в старых браузерах.
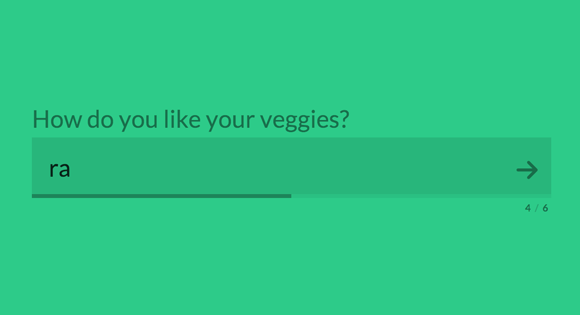
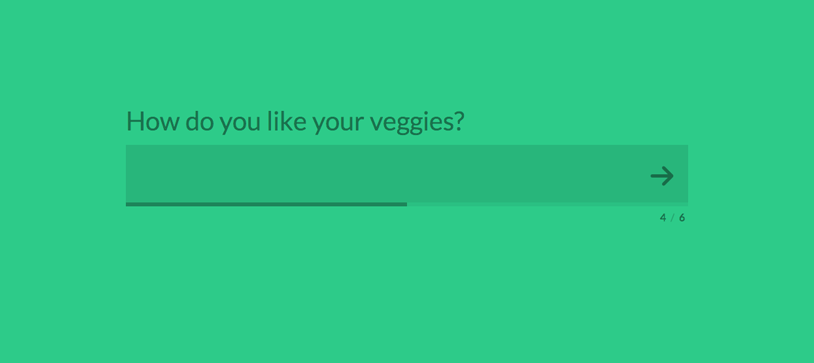
Первоначально стрелка перехода к следующему вопросу будет скрыта. Когда же мы будем в фокусе этого поля - стрелка отобразится.

Числа в правом нижнем углу сообщат пользователю, насколько вопросов ему предстоит ответить и на каком по счёту вопросе он сейчас находится. В процессе того как пользователь будет продвигаться к следующим вопросам будет и заполняться прогресс-бар под полем ввода.

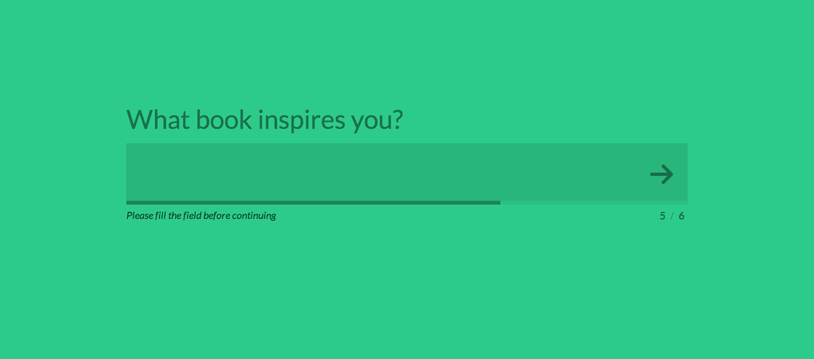
Перейти к следующему вопрос можно будет путём нажатия на иконку стрелочки или нажав Enterна своей клавиатуре. В случае если возникнет ошибка при заполнении, снизу под полем будет показано соответствующее сообщение:

Минималистичная форма может быть очень полезной для анкет или простых контактных форм. Преимущество в том, что пользователь меньше отвлекается, а заполнение подобной формы, кажется, происходит гораздо быстрее. Очевидно, что у данного подхода есть и свои недостатки, тоже. К примеру, вы не можете перейти к предыдущему вопросу или видеть полностью все ваши вопросы, но и эти функции могут быть реализованы, не портя общей концепции.
Перевод: Art
Оригинал: tympanus.net