Стильная навигация для слайдера.
Сегодня мы бы хотели поделиться с вами несколькими стильными и эффектными примерами слайдерной навигации. Есть множество творческих подходов для демонстрации этих маленьких элементов, которые являются важной составляющей многих веб-сайтов в настоящее время. Вы можете заметить их в контент-слайд-шоу, в составе постраничной навигации, в галереи изображений и во многом другом ещё. Эти элементы представлены в основном в виде стрелок, указывающих влево и вправо. Есть, конечно, и стрелки, указывающие вверх, вниз, но сегодня мы хотим сосредоточиться именно на боковых, и создать несколько интересных эффектов при наведении на стрелки, в некоторых случаях они будут даже увеличиваться, или отображать предварительный просмотр следующего содержимого, что скрыто изначально.

Пожалуйста, обратите внимание, что они будут работать только в современных браузерах. Также данные примеры не адаптированы для взаимодействия с ними на сенсорных устройствах.
Изображения, используемые в демо-версиях: Joanna Kustra, Idleformat и Andrey Yakovlev & Lili Aleeva.
Одни из эффектов, Slit эффект, вдохновил нас на создание подобного, который используется в навигации Jam3.
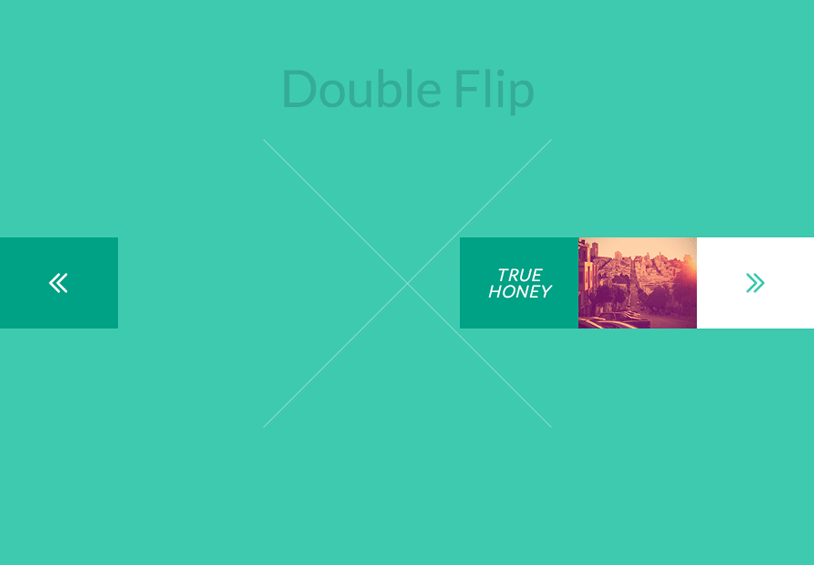
Примером одного из стилей является следующий:
<nav class="nav-thumbflip">
<a class="prev" href="/item1">
<span class="icon-wrap"><svg class="icon" width="32" height="32" viewBox="0 0 64 64"><use xlink:href="#arrow-left-5"></svg></span>
<img src="img/9.png" alt="Previous thumb"/>
</a>
<a class="next" href="/item3">
<span class="icon-wrap"><svg class="icon" width="32" height="32" viewBox="0 0 64 64"><use xlink:href="#arrow-right-5"></svg></span>
<img src="img/10.png" alt="Next thumb"/>
</a>
</nav>
Стрелки SVG, которые мы используем в данных примерах, встроены по методике описанной Олегом Соломка в своей статье SVG Icons FTW.
CSS для этого примера:
.nav-thumbflip a {
perspective: 1000px;
}
.nav-thumbflip a.prev {
perspective-origin: 100% 50%;
}
.nav-thumbflip a.next {
perspective-origin: 0% 50%;
}
.nav-thumbflip .icon-wrap {
display: block;
width: 100px;
height: 100px;
background-color: #b1a798;
transition: background-color 0.3s;
}
.nav-thumbflip svg.icon {
position: relative;
top: 50%;
transition: fill 0.3s;
transform: translateY(-50%);
fill: #fff;
}
.nav-thumbflip img {
position: absolute;
top: 0;
transition: transform 0.3s;
backface-visibility: hidden;
}
.nav-thumbflip a.prev img {
left: 100%;
transform: rotateY(90deg);
transform-origin: 0% 50%;
}
.nav-thumbflip a.next img {
right: 100%;
transform: rotateY(-90deg);
transform-origin: 100% 50%;
}
.nav-thumbflip a:hover .icon-wrap {
background-color: #fff;
}
.nav-thumbflip a:hover svg.icon {
fill: #c1b8ab;
}
.nav-thumbflip a:hover img {
transform: rotateY(0deg);
}
Обратите внимание, что у нас есть базовые/общие стили для всех примеров.
Вот несколько примеров:




Перевод: Art
Оригинал: tympanus.net