Off-Canvas меню
Сегодня мы бы хотели поделиться с вами несколькими стилями и эффектами для меню off-canvas. Ранее мы уже создали эффект подобного рода, но как и все в этом мире эволюционирует стили тоже эволюционируют, и сегодня мы бы хотим показать вам новый набор современных эффектов для вашего вдохновения. Различные слои и синхронизированные переходы в меню и страницы может сделать картину происходящего более интересной и живой. SVG позволяет создать более органичные формы и добиться неожиданно стильных результатов в проекте.

Мы используем CSS переходы, CSS анимации, созданные с помощью bounce.js и анимаций SVG с помощью Snap.svg. Мы также используем шрифт Font Awesome и профиль изображений из Random User Generator.
Пожалуйста, обратите внимание, что эффекты будет лучше всего работать в современных браузерах.
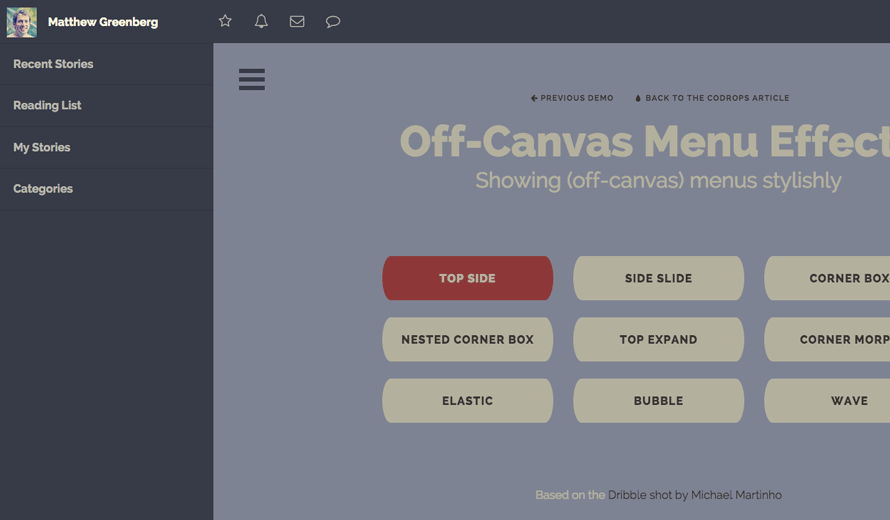
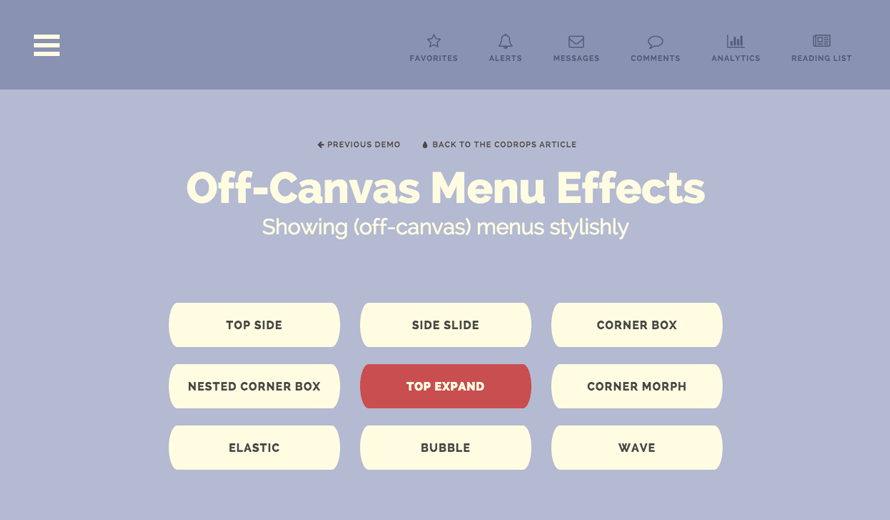
Давайте взглянем на некоторые примеры.

Это первое демо и вдохновением для него послужил известный ресурс Dribbble.

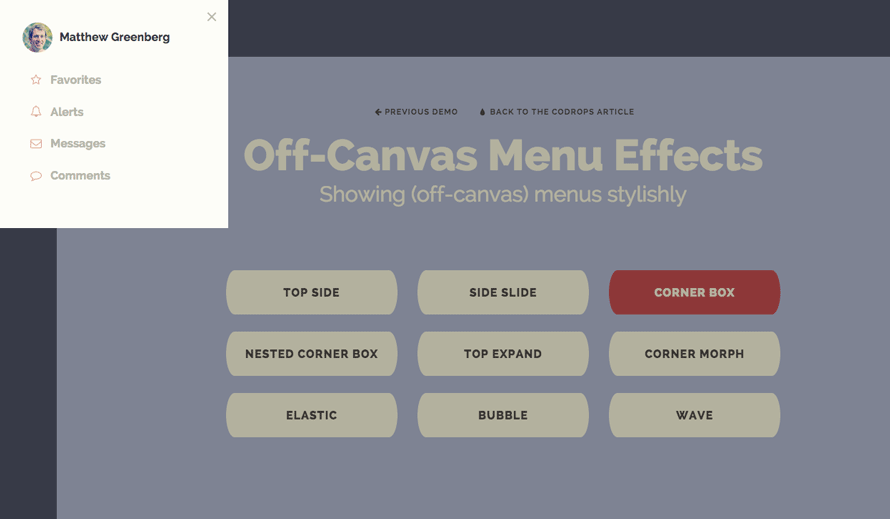
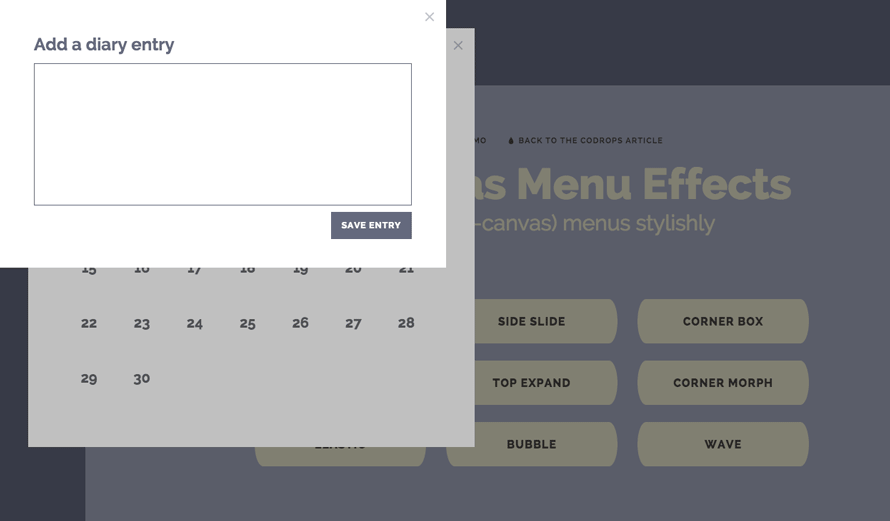
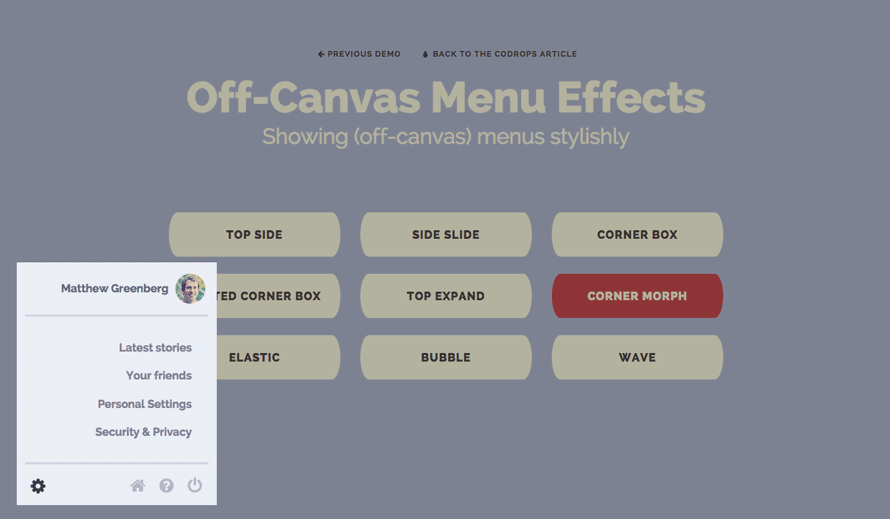
Идея с диалоговым окном в углу с интересным эффектом перевода за пределы off-canvas окна.

Следующий пример будет схож с предыдущим.

Это меню расширяется от самой кнопки вызова меню, занимая пространство, которое было выявлено.

Это меню не совсем off-canvas. Здесь мы используем желеобразную анимацию, созданную с помощью bounce.js.

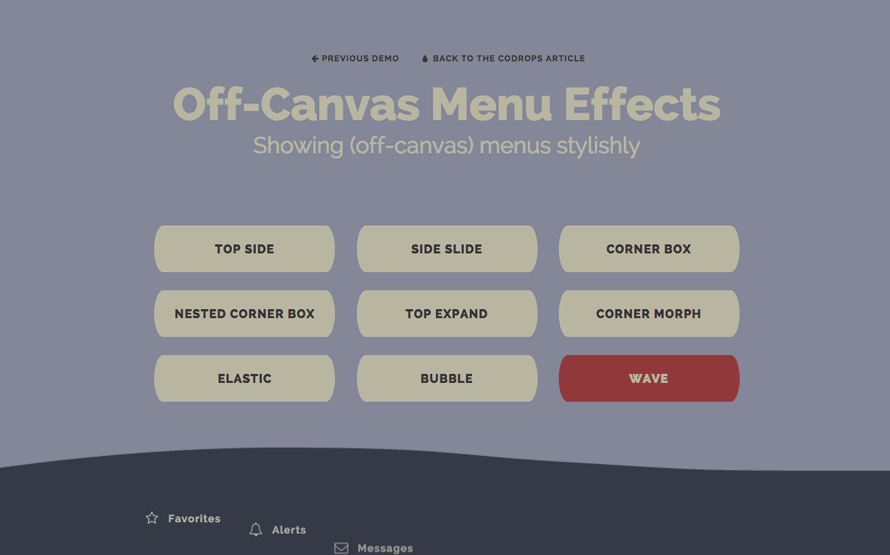
Это демо использует Snap.svg для анимации SVG paths. Используя сочетание морфинга волны с задержкой всплыва пунктов меню, создавая естественное ощущение.
Перевод: Art
Оригинал: tympanus.net