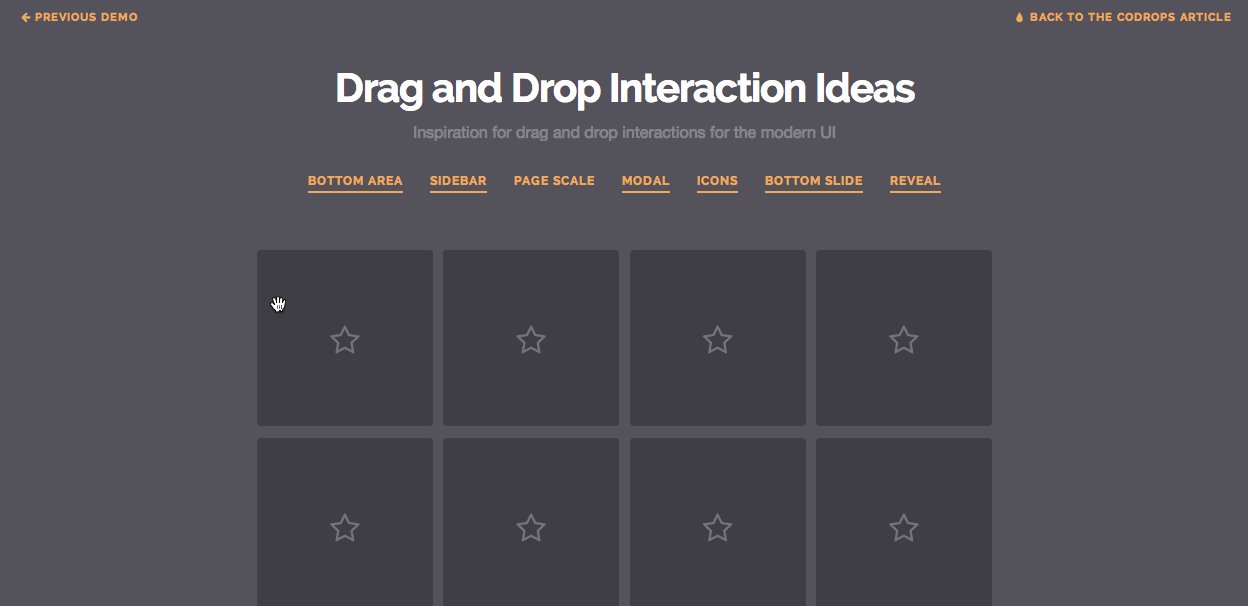
Экспериментируем с Drag and Drop.
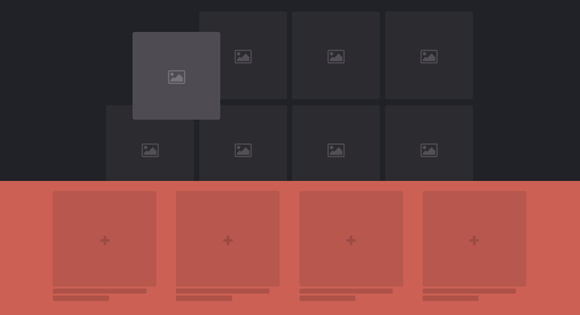
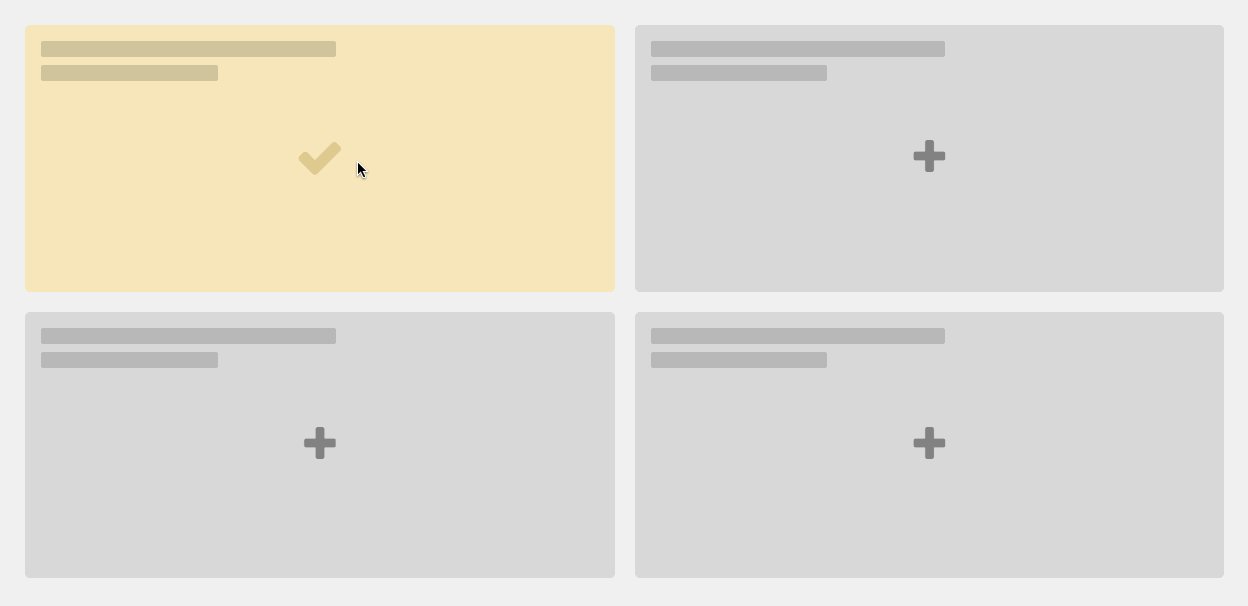
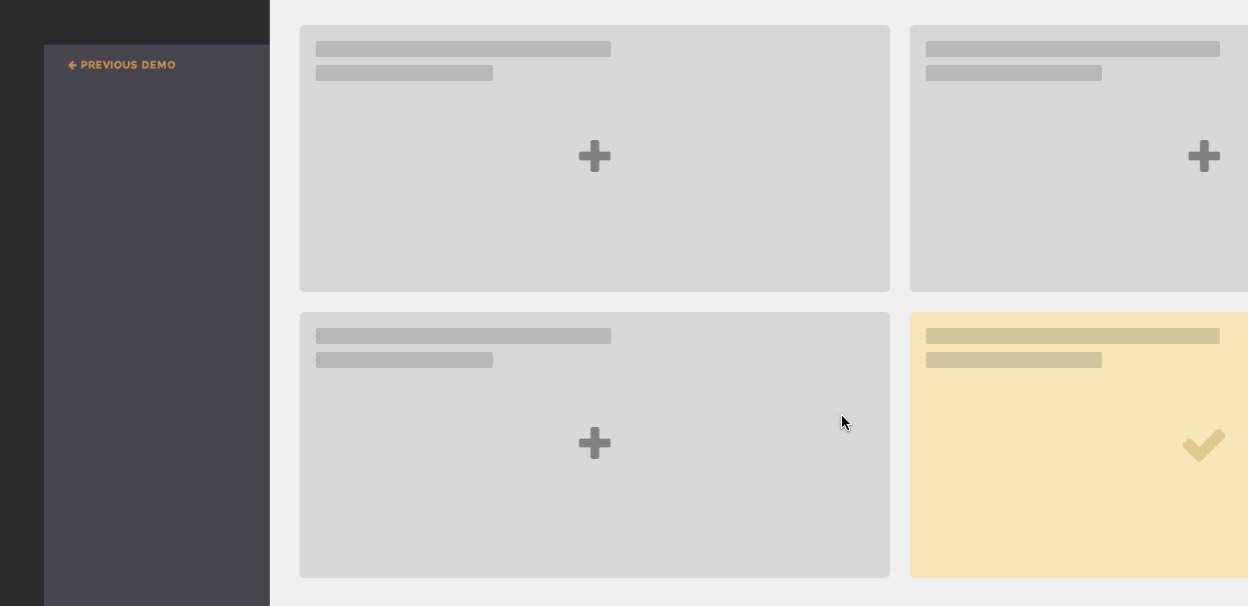
Иногда мы задаёмся вопросом, как упаковать все эти возможные действия, которые у нас есть в один конкретный UI. Для кнопок выпадающего меню есть, конечно, много всяческих возможностей. Другая идея заключается в использовании взаимодействия при перетаскивании элемента. Сегодня мы хотим поделиться с вами некоторыми идеями такого рода взаимодействий. Идея состоит в том, чтобы позволить перетаскивать некий элемент, а затем показать некую droppable область, которая бы отвечала за определённые действия. Это сэкономит много места в UI и даст интересную динамику взаимодействий.

Область применения может быть самой различной, например: категоризации и организации контента.
В демо лишь некоторые экспериментальные идеи о том, как эти виды взаимодействий можно представить себе. За основу для всех наших примеров мы взяли готовое решение Draggabilly от Дэвида ДеСандро и расширили некоторые его возможности, т.е. позволили скроллиться и обрабатывать drop действия. Есть также и другие библиотеки, которые нам понадобятся, например, JQuery UI.
Draggabilly очень гибок и он поддерживает сенсорное управление, что является весьма существенным плюсом. Мы также используем шрифт «Font Awesome» для иконок, а также эффект расширения тени (box-shadow) для иконок Palettab.

Всё это чудо, конечно же будет работать в актуальных версиях браузеров.
Оригинал: tympanus.net
Перевод: Google feat Art