Эластичные SVG элементы
Сегодня я бы хотели поделиться с вами некоторыми вдохновляющими примерами эластичных svgэлементов. Идея состоит в том, чтобы интегрировать SVG элемент в компоненты, а затем оживить его с одного положения в другое с упругой анимации. Использование SVG, может сделать такие вещи, как меню, кнопки, чекбоксы и другие элементы, которые можно сделать наиболее интересными при взаимодействии сними. Приятно то, что мы можем дать более "реалистичную" обратную связь при взаимодействии с пользователем. Особенно для сенсорных устройств обратная связь может быть более привлекательной. Основываясь на этой идее, мы создали несколько вдохновляющих примеров, где морфинг форм может иметь смысл.

Для анимации SVG, мы используем Snap.svg - отличная JavaScript SVG библиотека для современных браузеров.
Значки/иконки, используемые в некоторых демо-примерах, позаимствуем со шрифта "Font Awesome", от Дэйва Ганди.
Для демонстрации "draggable & droppable" элементов мы используем "Dragabilly" Дэвида ДеСандро.
Пожалуйста, обратите внимание, что примеры является экспериментальными и были протестированы только в последних версиях современных браузеров.
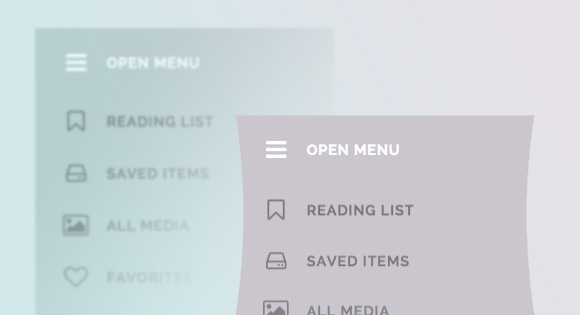
Пример того, как мы используем SVG в компонентах (бокового меню в данном случае) следующее:
<nav id="menu" class="menu">
<button class="menu__handle"><span>Menu</span></button>
<div class="menu__inner">
<ul>
<li><a href="#"><i class="fa fa-fw fa-home"></i><span>Home<span></a></li>
<li><a href="#"><i class="fa fa-fw fa-heart"></i><span>Favs<span></a></li>
<li><a href="#"><i class="fa fa-fw fa-folder"></i><span>Files<span></a></li>
<li><a href="#"><i class="fa fa-fw fa-tachometer"></i><span>Stats<span></a></li>
</ul>
</div>
<div class="morph-shape" data-morph-open="M300-10c0,0,295,164,295,410c0,232-295,410-295,410" data-morph-close="M300-10C300-10,5,154,5,400c0,232,295,410,295,410">
<svg width="100%" height="100%" viewBox="0 0 600 800" preserveAspectRatio="none">
<path fill="none" d="M300-10c0,0,0,164,0,410c0,232,0,410,0,410"/>
</svg>
</div>
</nav>
SVG вставляется после внутреннего меню. Мы также будем использовать два атрибута данных для сохранения путей анимации по умолчанию (в зависимости от того, открыто или закрыто меню).
SVG будет помещено в меню с использованием абсолютного позиционирования, также у нас должно быть достаточно расстояния по бокам, для обеспечения свободного движения анимации, когда форма будет расширяться. Обратите внимание, что реагирование на SVG сделаны с помощью ширины (width) и высоты (height) в 100% не сохраняя пропорции. Это важно для некоторых форм, поскольку вы, возможно, захотите сохранить определённые пропорции, и позволить форме растягиваться только в одном измерении. Для данного примера мы задали ширину и высоту в 100% в HTML, мы задали фиксированную ширину к обёртке формы morph-shape и SVG:
.morph-shape {
position: absolute;
width: 240px;
height: 100%;
top: 0;
right: 0;
}
.morph-shape svg path {
stroke: #5f656f;
stroke-width: 5px;
}
В Snap.svg мы можем превращаться из одной формы в другую:
(function() {
function SVGMenu( el, options ) {
this.el = el;
this.init();
}
SVGMenu.prototype.init = function() {
this.trigger = this.el.querySelector( 'button.menu__handle' );
this.shapeEl = this.el.querySelector( 'div.morph-shape' );
var s = Snap( this.shapeEl.querySelector( 'svg' ) );
this.pathEl = s.select( 'path' );
this.paths = {
reset : this.pathEl.attr( 'd' ),
open : this.shapeEl.getAttribute( 'data-morph-open' ),
close : this.shapeEl.getAttribute( 'data-morph-close' )
};
this.isOpen = false;
this.initEvents();
};
SVGMenu.prototype.initEvents = function() {
this.trigger.addEventListener( 'click', this.toggle.bind(this) );
};
SVGMenu.prototype.toggle = function() {
var self = this;
if( this.isOpen ) {
classie.remove( self.el, 'menu--anim' );
setTimeout( function() { classie.remove( self.el, 'menu--open' ); }, 250 );
}
else {
classie.add( self.el, 'menu--anim' );
setTimeout( function() { classie.add( self.el, 'menu--open' ); }, 250 );
}
this.pathEl.stop().animate( { 'path' : this.isOpen ? this.paths.close : this.paths.open }, 350, mina.easeout, function() {
self.pathEl.stop().animate( { 'path' : self.paths.reset }, 800, mina.elastic );
} );
this.isOpen = !this.isOpen;
};
new SVGMenu( document.getElementById( 'menu' ) );
})();
Надеемся, вам понравятся эти маленькие эффекты, и вы найдёте их вдохновляющими!
Источник: tympanus.net
Автор перевода: Google feat Art