LorexShop WordPress Theme Documentation by Netgon v1.0
LorexShop WordPress Theme
Created: 19/04/2016
By: Netgon
Email: netgon@netgon.ru
Thank you for using LorexShop theme. If you have any questions that are beyond the scope of this documentation, please feel free to email us. Thanks!
Table of Contents
- Install Theme
- Import Demo
- Manual settings
- Sources and Credits
Install Theme | Top ↑
System requirments:
- php 5.6 and higher
- php_gd2 extension for php - Installation manual
To install this theme you must have a working version of WordPress already installed. Make sure you have clean WordPress setup. This installation guide will help you to install the WordPress.
The theme files can be uploaded in two ways: Through FTP or through WordPress dashboard.
- Using your FTP program: upload the non-zipped theme folder into the /wp-content/themes/ folder on your server.
-
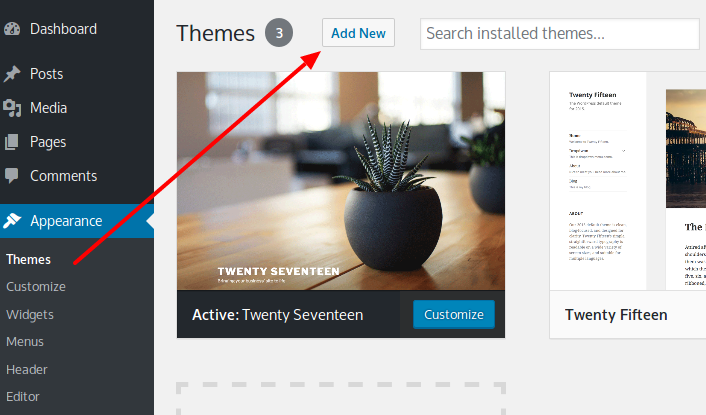
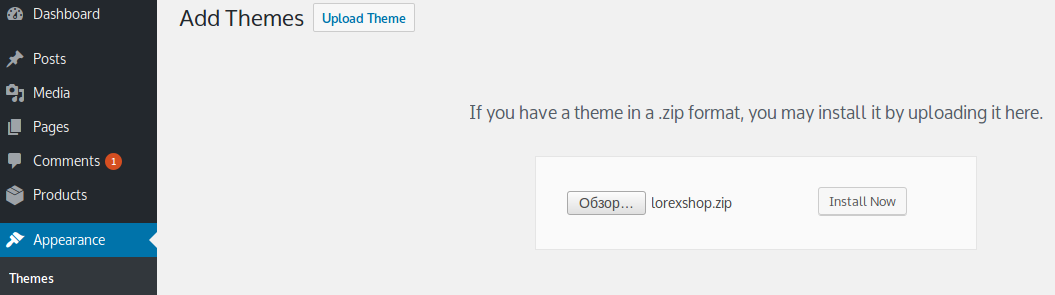
Upload Through WordPress: navigate to Appearance → Add Themes → Add New → Upload Theme → Install now.

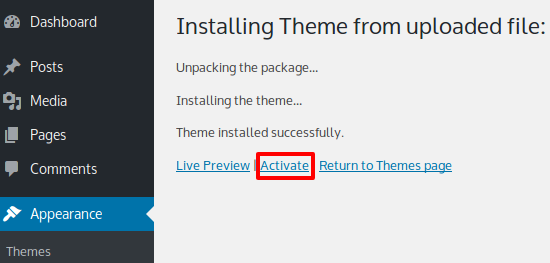
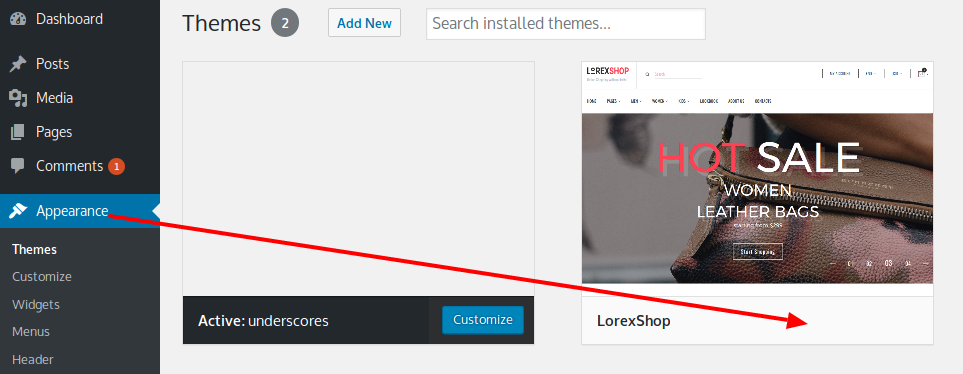
 Once the theme is uploaded, you need to press Activate. Or navigate to Appearance → Themes and press Activate.
Once the theme is uploaded, you need to press Activate. Or navigate to Appearance → Themes and press Activate.


Import Demo | Top ↑
Look into the theme directory and find the demo subdirectory. You'll find all import data files here.
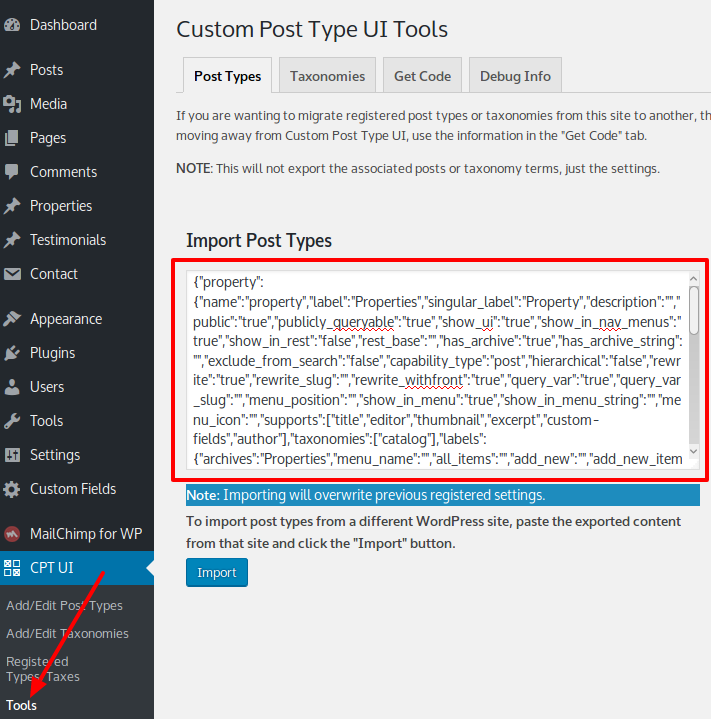
Import Post Types | Top ↑
Before importing data, install Custom Post Type UI plugin. Then press CPT UI → Tools and paste data from post-types.txt into the Import Post Types textarea. Press Import.

Import Data | Top ↑
To get demo pages with content like on demo website, install Wordpress Importer plugin:
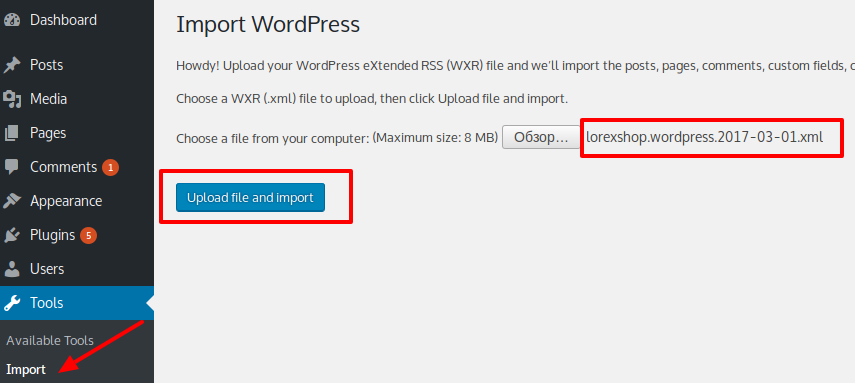
- Visit Tools → Import in the WordPress dashboard → press on Wordpress → Install Now.
- When installed, press Activate Plugin & Run Importer.
- Choose demo/lorexshop.wordpress.[latest-version-date].xml file in template directory, push "Upload file and import" button.

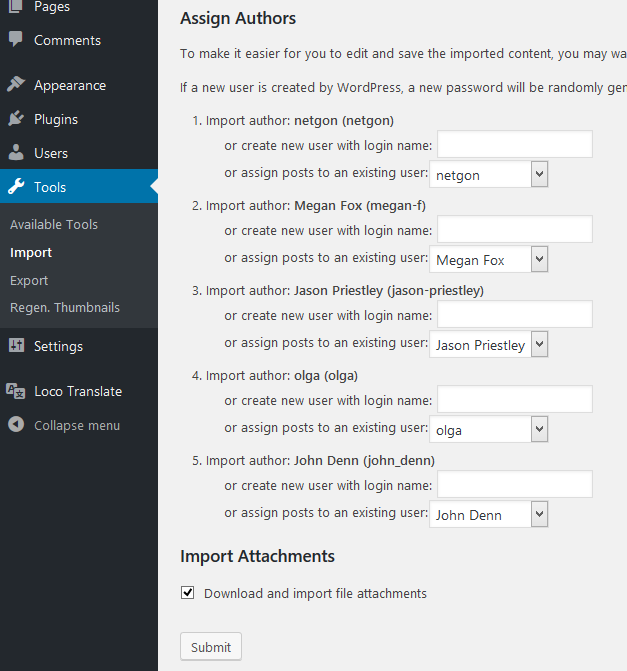
There will be displayed a message during the import: "Assign authors. If a new user is created by WordPress, a new password will be randomly generated and the new user’s role will be set as subscriber. Manually changing the new user’s details will be necessary." in this case choose: "create new user with login name:" for each author and specify login names for them. Check also Download and import file attachments checkbox: Press Submit.

You can also delete just uploaded user with the name netgon.
Import Menus | Top ↑
Go to Appearance → Menus and set each menu to it's location:
- Top Menu — Primary Menu
- Footer Menu — Footer Menu
- Social Menu — Social Links Menu

Manual settings | Top ↑
Pages | Top ↑
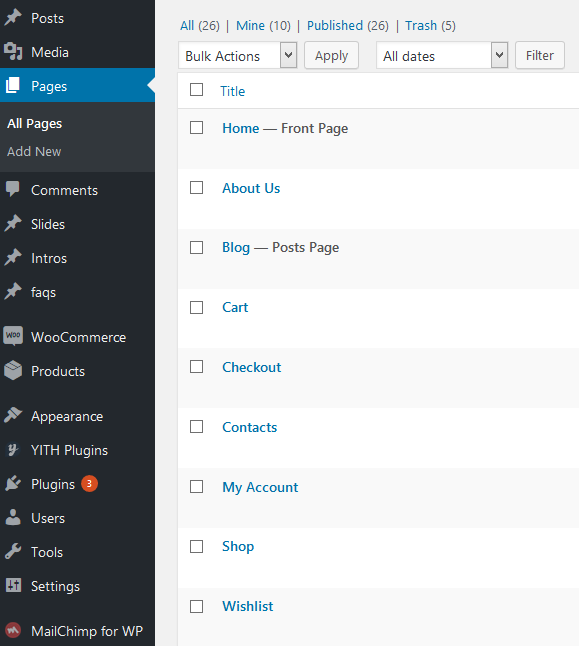
Go to Pages and create pages. Name them as you like.

Settings | Top ↑
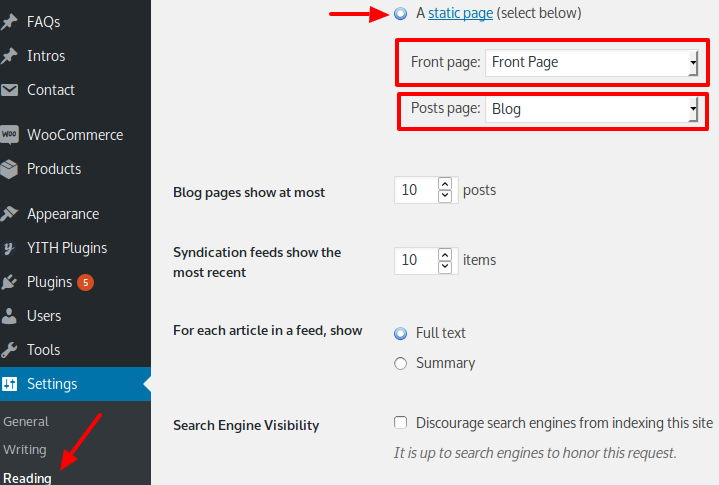
Go to Settings and set Static Front and Posts pages (any pages as you like).

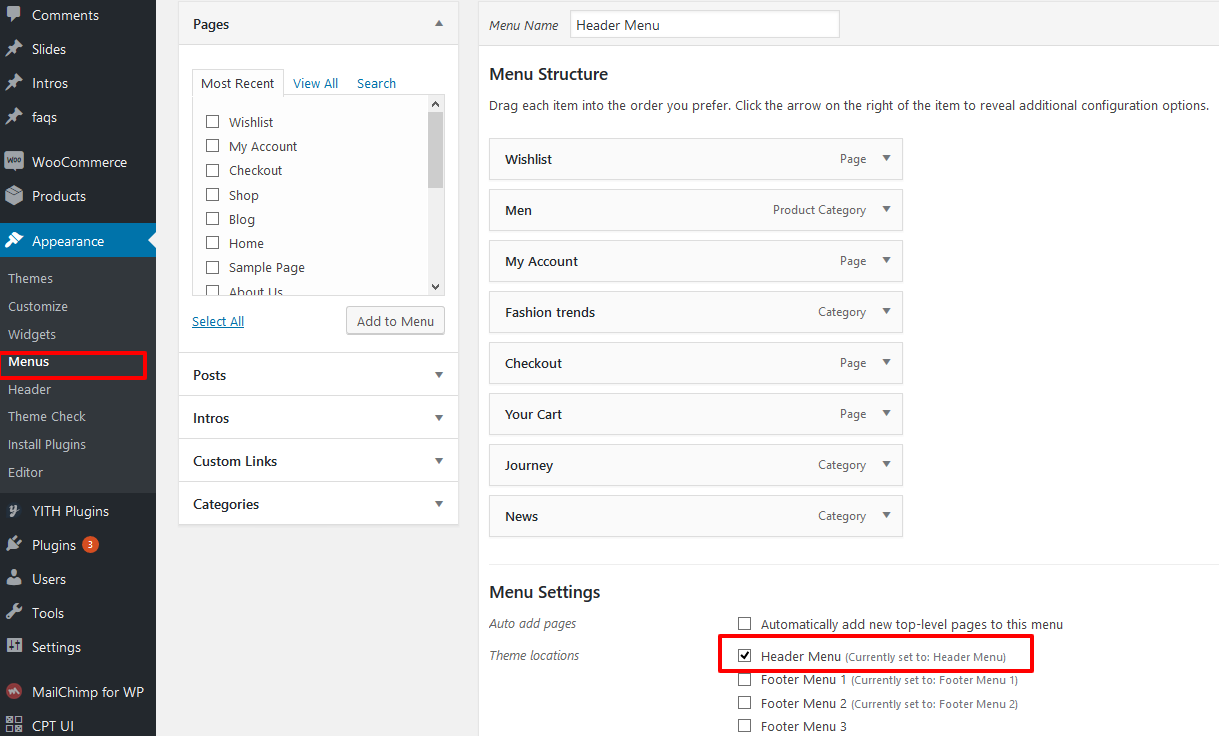
Menus | Top ↑
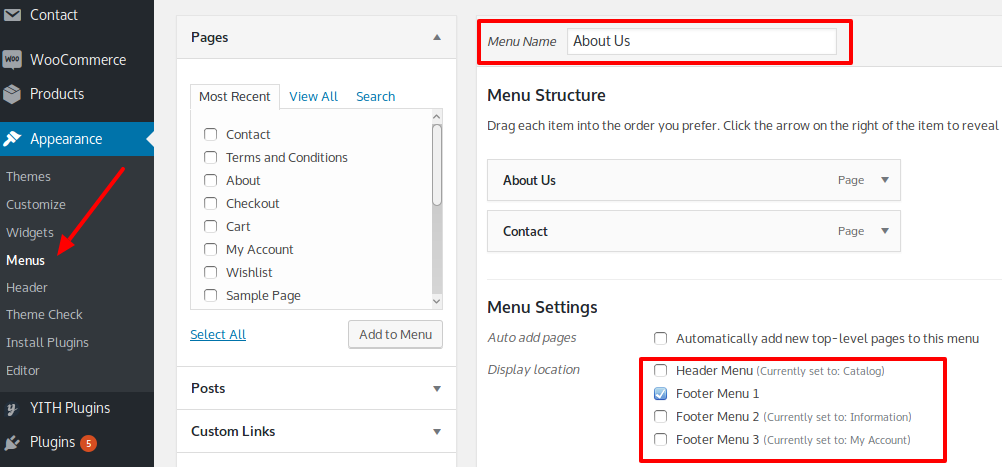
Go to Appearance and create new menu as Header menu. Add some pages (or other elements) and save.

Create Footer Menu 1, Footer Menu 2 and Footer Menu 3 the same way.
Plugins | Top ↑
Plugins installation | Top ↑
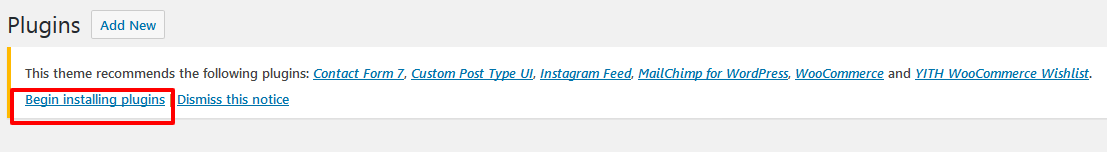
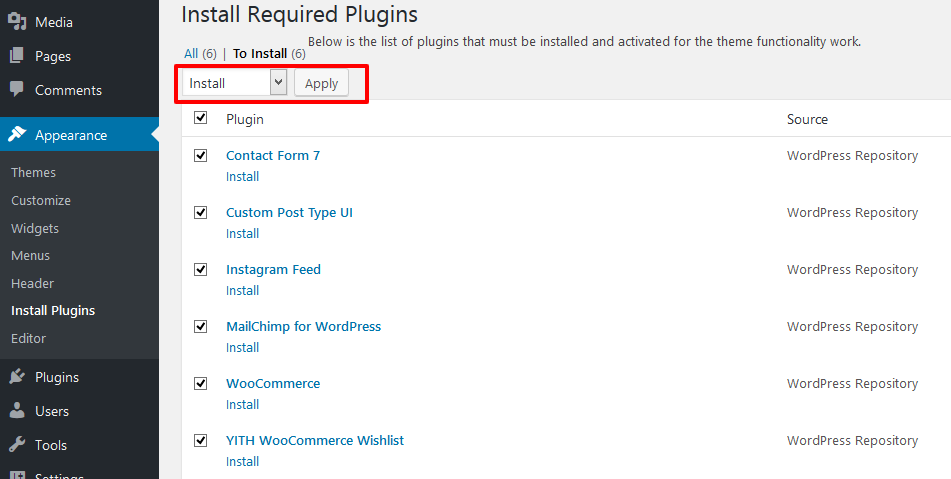
To take more advantage the theme asks for installing some plugins. nce you will activate the theme, you will see a notice asks you for installing recommended plugins. To proceed click "Begin installing plugins".


Share buttons | Top ↑
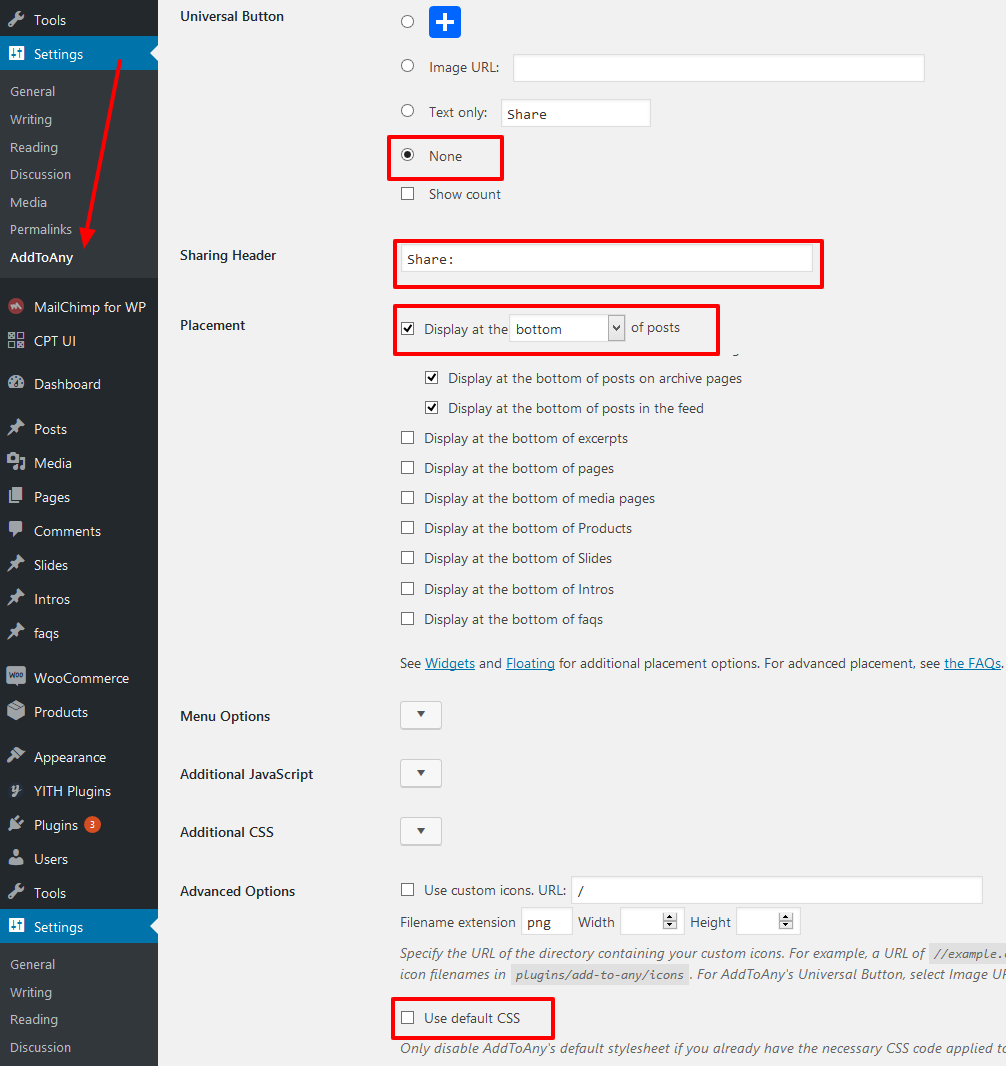
Go to Settings — AddToAny and set:
- Universal Button: none
- Sharing Header: Share: (or any other)
- Display at the bottom of posts (if it's needed)
- Use default CSS: none

Instagram Feed | Top ↑
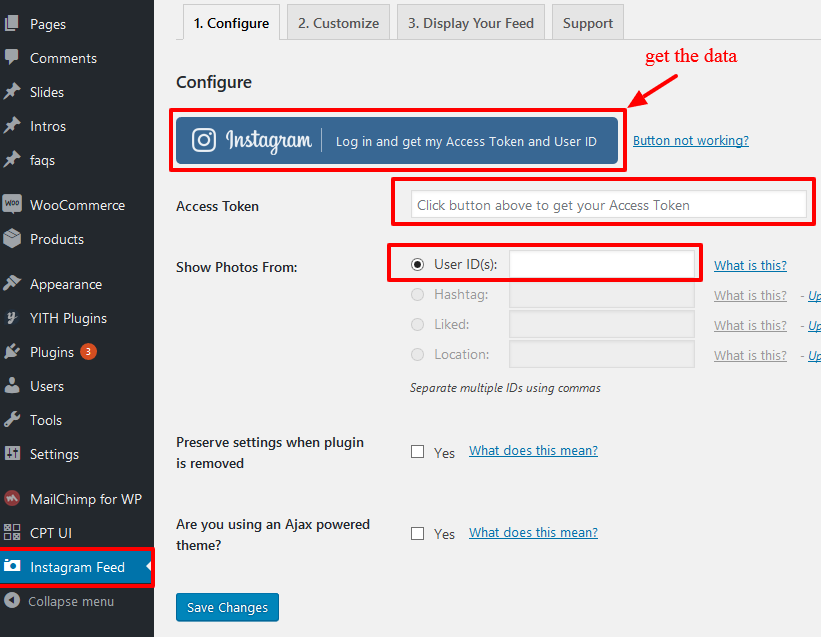
Go to Instagramm Feed on Dashboard, fill Access Token and User ID(s) fields. To get the Token and the ID, click on the Instagram button.

Subscribe form | Top ↑
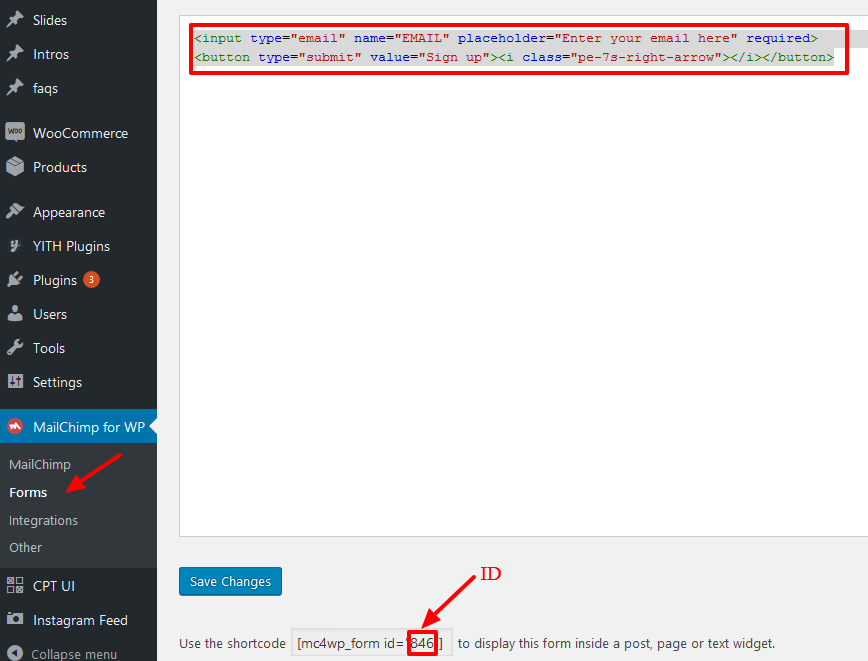
Go to Plugins - MailChimp for WP — Forms, fill the form fields. Remember that your form must have button tag for input and must be empty.

Here is the full form code:
<input type="email" name="EMAIL" placeholder="Enter your email here" required>
<button type="submit" value="Sign up"><i class="pe-7s-right-arrow"></i></button>
Copy the Shortcode ID and paste it into the special field in custom options.
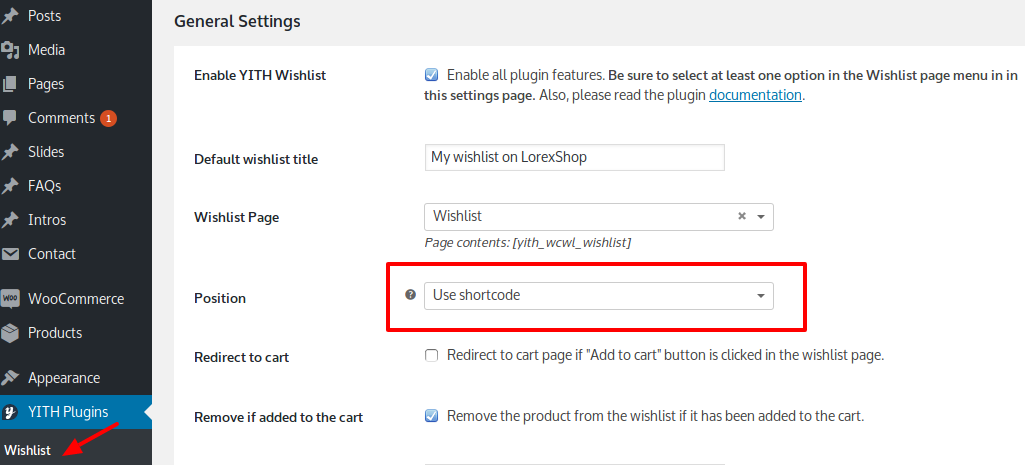
Wishlist | Top ↑
Go to YITH Plugins → Wishlist. In General Settings block in Position field check Use Shortcode.

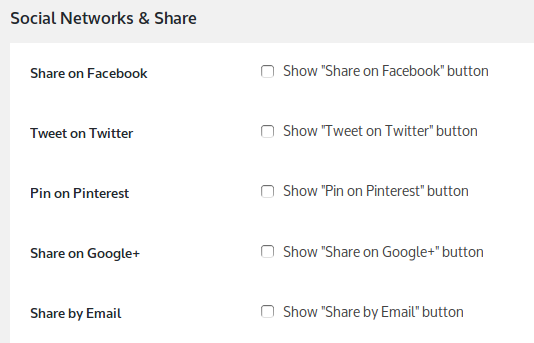
In Social Networks & Share block disable all social buttons (You can add AddToAny buttons if needed).

Custom Posts | Top ↑
For this setting you need to have Custom Post Type UI plugin installed.
Slides | Top ↑
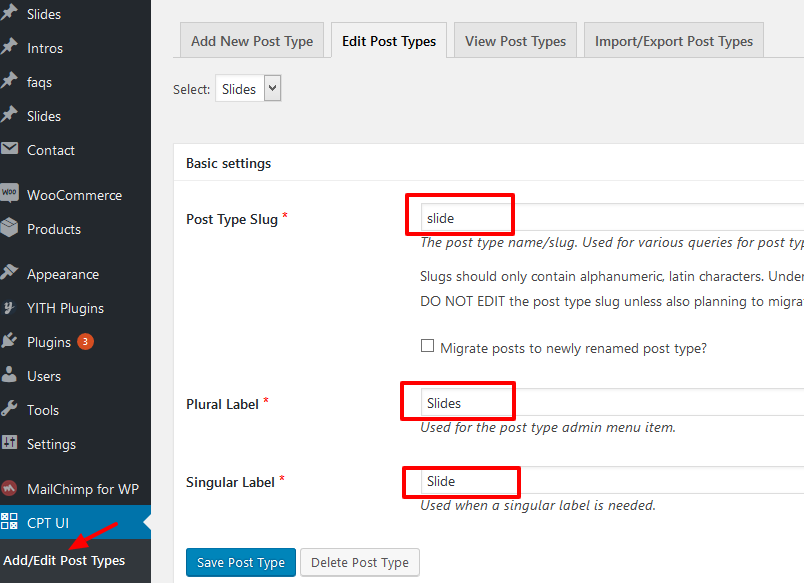
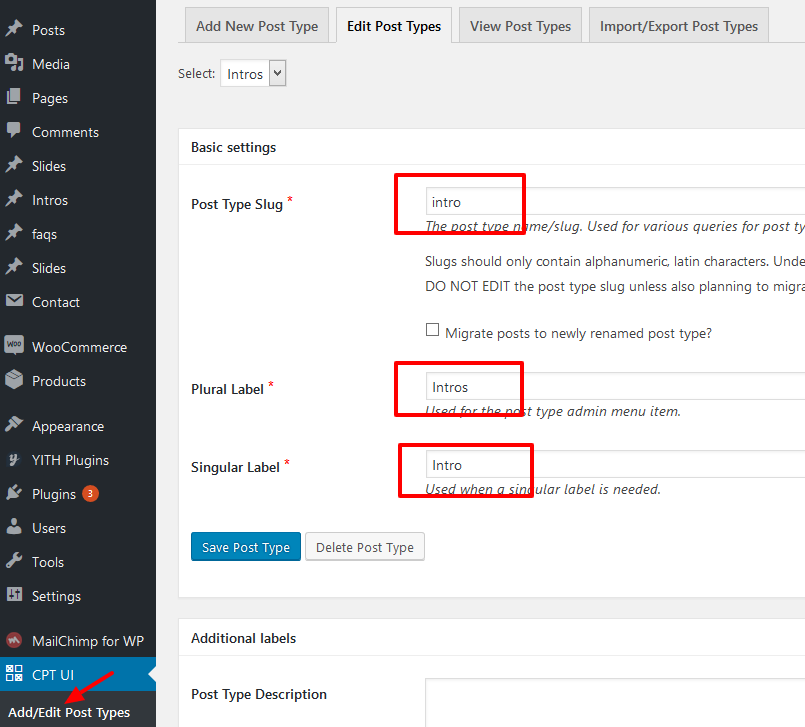
Press Add/Edit Post Types and fill the required fields:
- Post Type Slug: slide (this naming is required)
- Plural Label: Slides (you can name as you like)
- Singular Label: Slide (you can name as you like)

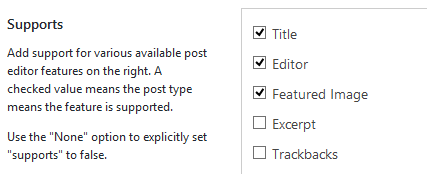
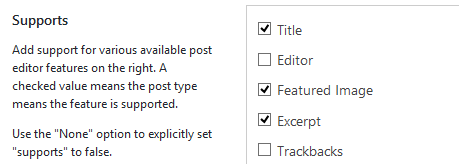
Set the post type supports: Title, Editor and Featured Image.

Press Save Post Type.
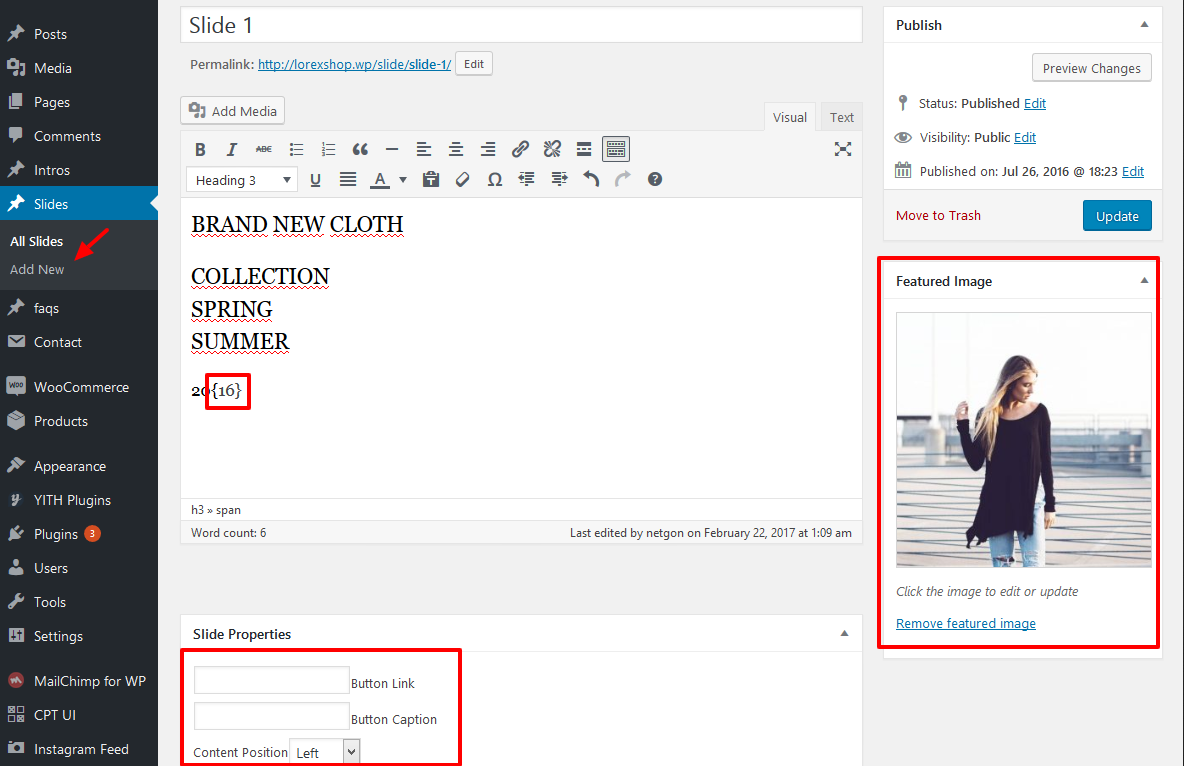
To make slide, go to Slides→Add New and fill the title (will be displayed as alt), content, image, button caption, link and content position. For content use h2, h3 tags and simple text. You can also accent text as red with braces {}. Save the slide.

Intros | Top ↑
Press Add/Edit Post Types and fill the required fields:
- Post Type Slug: intro (this naming is required)
- Plural Label: Intros (you can name as you like)
- Singular Label: Intro (you can name as you like)

Set the post type supports: Title, Editor and Featured Image.

Press Save Post Type.
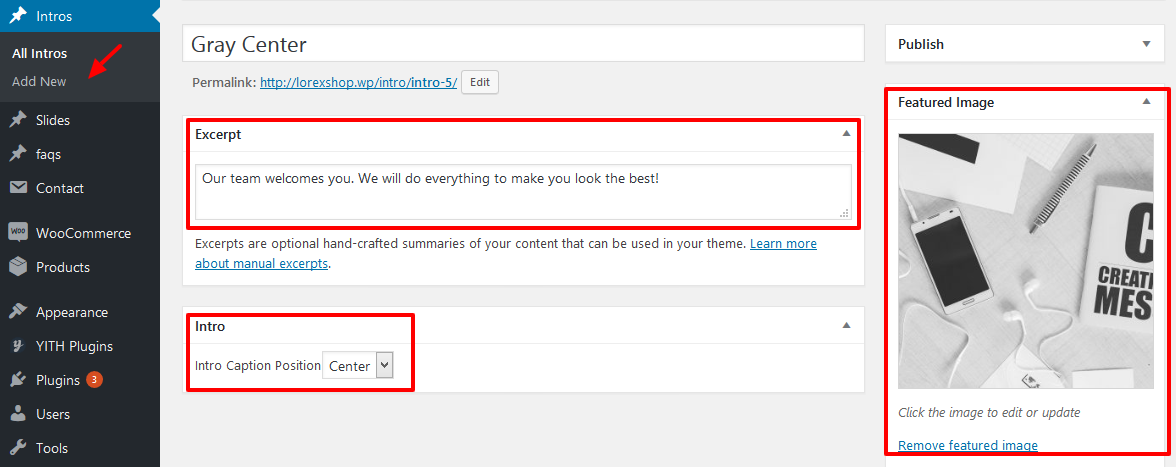
To make intro, go to Intros→Add New and fill the excerpt (if needed, will be shown only with centered caption), image, and caption position.

You can choose different intros for posts, pages, products, post and product categories.
FAQs | Top ↑
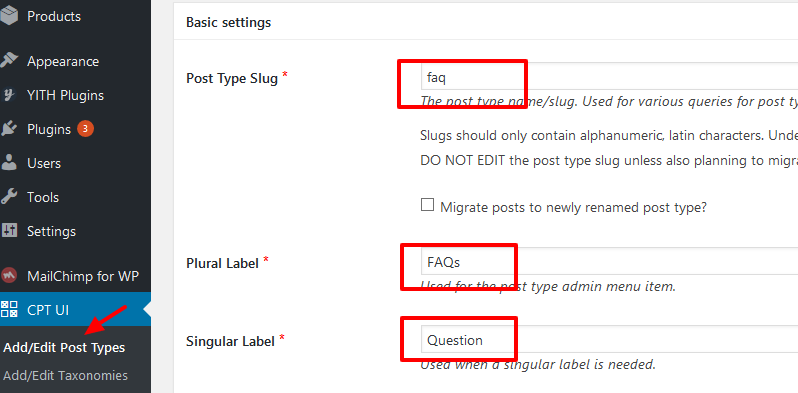
Press Add/Edit Post Types and fill the required fields:
- Post Type Slug: faq (this naming is required)
- Plural Label: FAQs (you can name as you like)
- Singular Label: Question (you can name as you like)

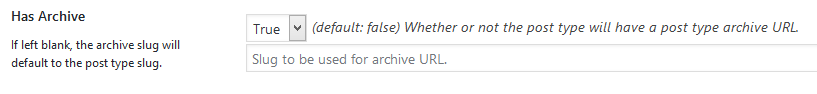
In the Settings block set Has Archive option to true.

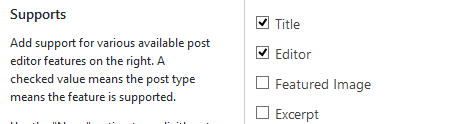
Set the post type supports: Title, Editor.

Press Save Post Type.
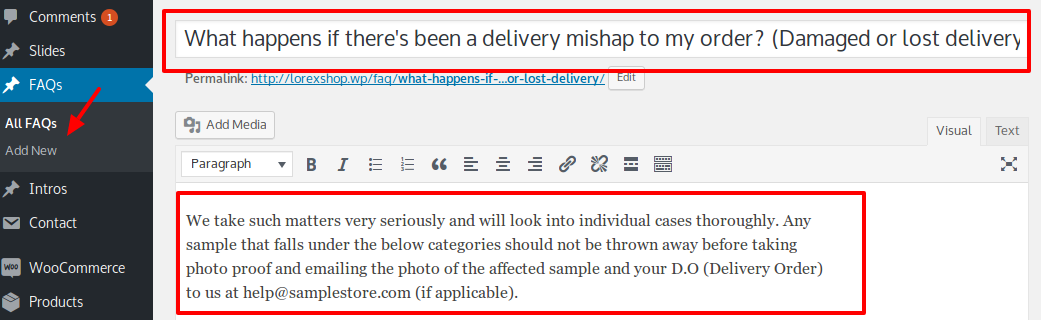
To create a Question, go to FAQs→Add New and fill the Title (question) and Content (answer) fields.

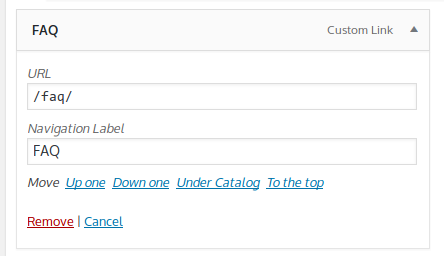
To add FAQ page into menu, set custom link menu item with /faq/ URL.

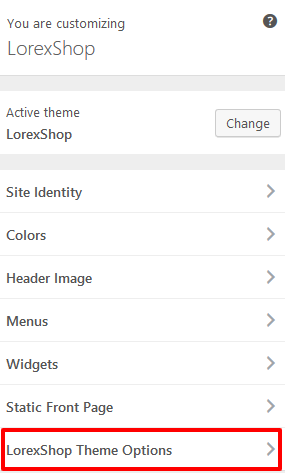
Theme Options | Top ↑
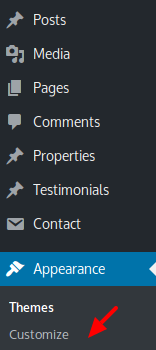
To set your site options, go to Appearance → Customize.

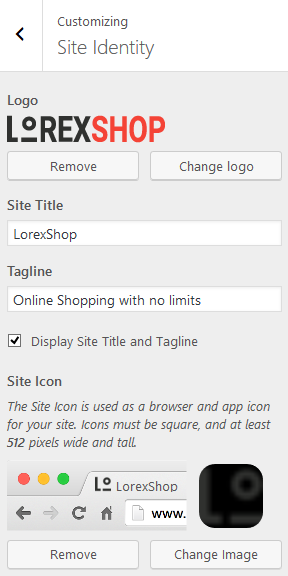
Site Logo & Icon | Top ↑
To change your header logo and favicon — go to the Site Identity section.

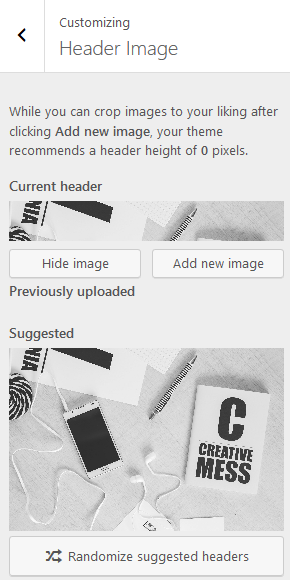
Header Image (basic Intro) | Top ↑
To change basic header image — go to the Header Image section.

To set other options go to the LorexShop Theme Options section.

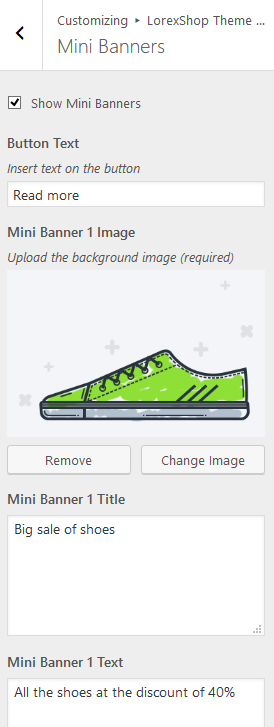
Mini Banners Options | Top ↑
Check "Show Mini Banners" if needed. Set the button text and each banner options.

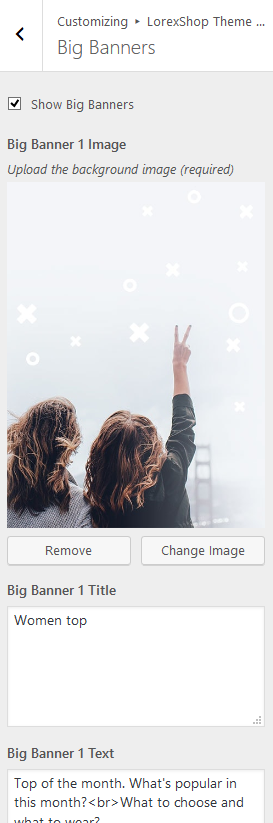
Big Banners Options | Top ↑
Check "Show Big Banners" if needed. Set the button text and each banner options.

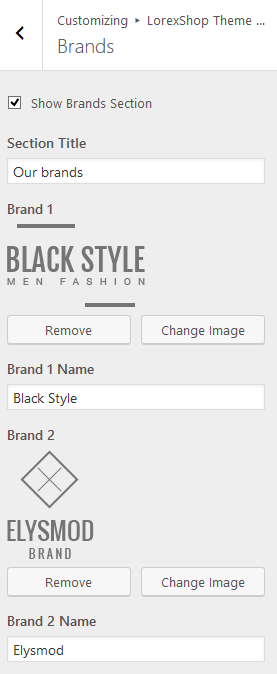
Brands Options | Top ↑
Check "Show Brands Section", if needed. Set section title, each brand logo and name (will be displayed as image alt).

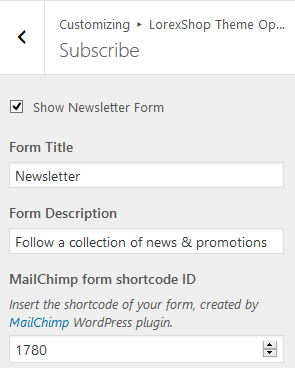
Subscribe Form Options | Top ↑
Check "Show Newsletter Form" if needed, set the Title, the Description of the form and the ID of the MailChimp shortcode.

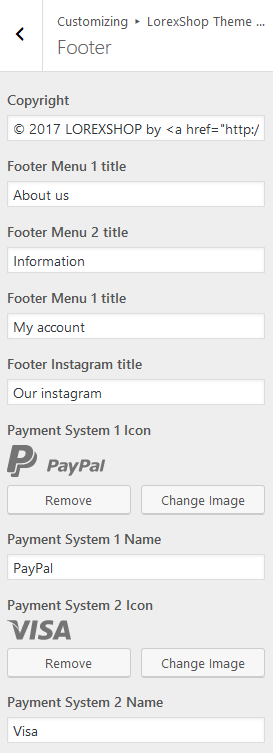
Footer Options | Top ↑
Change the copyright information, titles of 1st, 2nd and 3rd menus, setup payment systems icons and names (will be displayed as images alts).

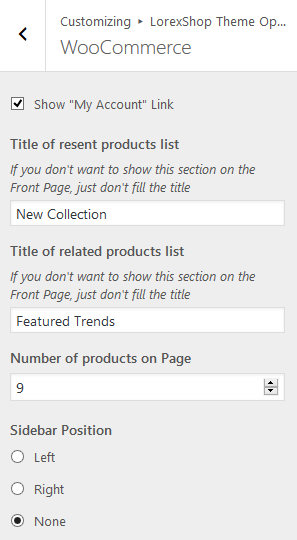
WooCommerce Options | Top ↑
Check if you want the account link to show in header, fill the names of the resent and featured products section on the Front Page (if you don't want this sections to be shown, just don't leave the fields empty). Set the number of products to show on products page. Choose the position of Sidebar on the Shop page.

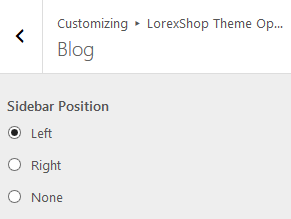
Blog Options | Top ↑
Choose the position of Sidebar on the Blog page.

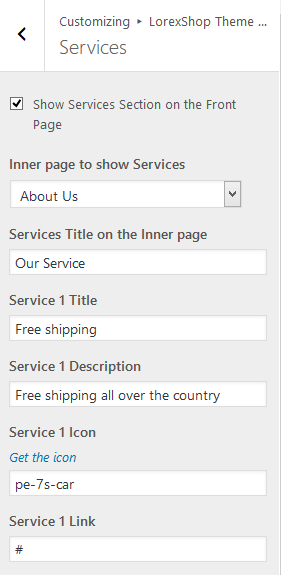
Services Options | Top ↑
Check if you want to show Services on the Front Page. Chose Inner page to show Services, and the name of the Section on this Page. Setup icons, titles, text, links and descriptions on each service. You can get the icon here.

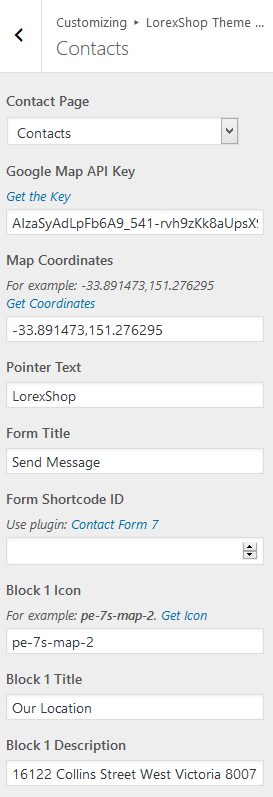
Contact Options | Top ↑
Set the page to show the contacts. Set your Google Map API key, coordinates and name of your place (how to get coordinates). Fill the title and the ID of the Contact Form 7 form. Fill the Icon, Title and Description of 3 contact visual blocks.

Contact Page | Top ↑
You can set the map API key and coordinates, contact information and form ID in the Theme Options.
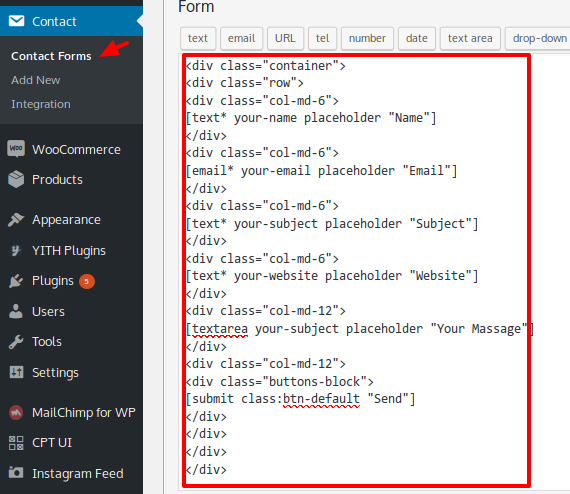
To create the form, go to the Contact menu (you have to install the Contact Form 7 plugin before) and add the form according to this template:

The code of the form:
<div class="container">
<div class="row">
<div class="col-md-6">
[text* your-name placeholder "Name"]
</div>
<div class="col-md-6">
[email* your-email placeholder "Email"]
</div>
<div class="col-md-6">
[text* your-subject placeholder "Subject"]
</div>
<div class="col-md-6">
[text* your-website placeholder "Website"]
</div>
<div class="col-md-12">
[textarea your-subject placeholder "Your Massage"]
</div>
<div class="col-md-12">
<div class="buttons-block">
[submit class:btn-default "Send"]
</div>
</div>
</div>
</div>
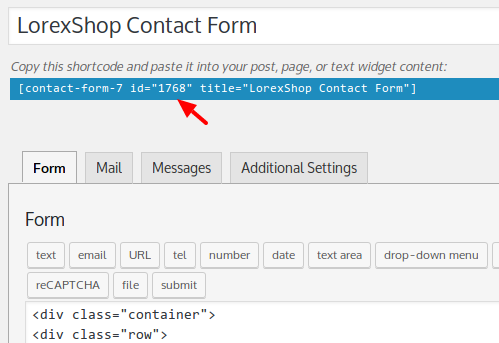
Than copy the form ID and paste into the special field in the Contact Options.

Sources and Credits | Top ↑
- Bootstrap framework
- Font-Awesome icons
- Magnific Popup
- ClockPicker
- html5shiv
- Respond
- Modernizr
- Masonry cascading grid layout library
- jquery-smooth-scroll
- Stellar.js
- imagesLoaded
- Wordpress plugin for managing social share buttons - AddToAny Share Buttons
- Wordpress plugin for creating contact forms - Contact Form 7
- Wordpress plugin for managing custom post types - Custom Post Type UI
- Wordpress plugin for displaying latest Instagram feeds - Instagram Feed
- Wordpress plugin for creating subscribe forms - MailChimp for WordPress
- The most customizable eCommerce platform - WooCommerce for WordPress
- Wordpress plugin for managing wishlists - YITH WooCommerce Wishlist
- Wordpress plugin for importing and exporting widgets - Widget Importer & Exporter
Netgon — Web development company